Utilisabilité et flash : menus contextuels (m.à.j.)
Ceci est une mise à jour de mon article sur les liens utilisables dans flash à l’aide de menus contextuels.
Un développeur flash d’Emakina a remanié mon script, avec une classe ActionScript 2, pour faciliter l’intégration des menus contextuels sur les liens dans les animations flash.
Voici l’exemple :
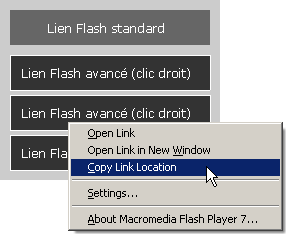
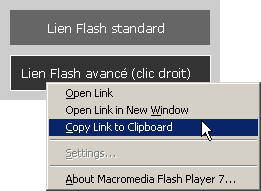
Exemple qui, si vous cliquez avec le bouton droit de la souris sur l’un des trois derniers boutons, devrait donner ceci.
Utilisation :
Cette fois-ci, c’est encore plus simple :
Vous importez un fichier actionscript dans votre fichier .fla et, lorsque vous avez un lien, au lieu d’appeler la fonction .getURL(), vous employez la classe new addContextMenuLink() avec deux paramètres.
- le nom de l’instance d’un movieclip ou d’un bouton,
- l’url qui sera appelée lors du clic du lien.
Exemple :
Voici le code source de l’exemple ci-dessus :
import addContextMenuLink.as; new addContextMenuLink(advancedButton,"//www.google.be"); new addContextMenuLink(advancedButton2,"//www.gatellier.be/blog/"); new addContextMenuLink(advancedButton3,"//blog.sakanadesign.com");
Les trois boutons derniers boutons de l’animation ont été nommés respectivement advancedButton, advancedButton2 et advancedButton3. Chacun de ces trois boutons aura la série de liens contextuels pour ouvrir les url vers laquelle ils pointent, dans la même fenêtre, dans une nouvelle fenêtre et pour copier cette url dans votre clipboard.
Liens relatifs :
- Téléchargez les fichiers source de cet article.
- Le blog de Sakanadesign qui a écrit la classe actionscript.
Si vous avez des remarques ou des améliorations à apporter, n’hésitez pas à m’en faire part au travers des commentaires.
Utilisabilité et flash : menus contextuels
Une version plus récente de cet article (avec l’emploi de classe ActionScript 2) est désormais disponible.
date d’édition : 20/01/2007
Voici une animation flash que je viens de créer : elle contient tout simplement deux boutons.
Ces deux boutons font apparemment la même chose.
Cliquez maintenant les deux boutons avec le bouton droit de votre souris (touche control et clic pour ceux qui n’ont qu’un bouton à leur souris.)
Un clic droit sur le second bouton devrait donner quelque chose comme ceci :
Un menu contextuel permettant soit d’ouvrir le lien dans la même page, soit de l’ouvrir dans une nouvelle fenêtre, soit de copier le lien dans le clipboard.
Enfin un fichier flash mieux utilisable !
Le code ActionScript :
J’ai créé un fichier flash à votre disposition (.zip – 6KB) contenant deux boutons (que j’ai nommés simpleButton pour le premier bouton et advancedButton pour le second) dans lequel j’ai écrit le code suivant :
var url="//www.gatellier.be/blog/";
//creation des éléments d'un menu contextuel
var usableContextMenu=new ContextMenu();
//les valeurs par défaut sont cachées
usableContextMenu.hideBuiltInItems();
usableContextMenu.customItems.push(
//rajout d'un élément menu
new ContextMenuItem(
//définition du label du menu
"&Open Link",
//définition de la fonction qui sera exécutée
function(){
getURL(url,"_self");
}
)
);
usableContextMenu.customItems.push(
new ContextMenuItem(
"Open Link in New &Window",
function(){
getURL(url,"_blank");
}
)
);
usableContextMenu.customItems.push(
new ContextMenuItem(
"&Copy Link to Clipboard",
function(){
System.setClipboard(url);
}
)
);
//association du contexte menu à mon bouton
advancedButton.menu=usableContextMenu;
Explications :
aUR la ligne 3, je crée une instance d’un objet ContextMenu, je la nomme usableContextMenu.
La ligne 5 me sert à cacher les éléments par défaut d’un menu contextuel d’une animation flash.
Les lignes 8, 17 et 25 ajoutent un élément menu contextuel à mon menu. Chacun des ces éléments est défini en tant que ContextMenuItem avec un label, et une action.
Pour les trois liens, je reprends la variable définie ligne 1 : url. Mais chaque fois de manière différente :
- Ligne 13 : pour ouvrir le lien dans la même fenêtre.
- Ligne 21 : pour ouvrir le lien dans une nouvelle fenêtre.
- Ligne 29 : pour copier dans le clipboard.
aUR ligne 34, je défini la propriété menu de l’objet advancedButton (le bouton que j’ai créé) comme étant l’objet menu que j’ai créé à la ligne 3 usableContextMenu
J’ai aussi des petites actions sur les deux boutons pour qu’ils réagissent à un clic gauche de la souris.
Petit Truc :
Pour que les liens soient encore un petit peu plus accessibles, j’ai rajouté des raccourcis claviers (qui ne seront visibles qu’avec le menu contextuel ouvert et la touche ALT du clavier enfoncée).
Pour rajouter ces raccourcis clavier, il suffit de rajouter un & devant la lettre définie comme raccourcis.
Je me suis basé pour ces raccourcis aux mêmes raccourcis que l’interface de Firefox pour plus de cohérence.
Usage :
L’usage de ce type de liens contextuels dans les animations flash n’a de sens, évidemment, que lorsque les liens appelés sont des liens externes. Ou que les différentes parties de l’animation ont une adresse propre.
Merci déjà à tous les flasheurs d’employer des menus contextuels sur les liens de leurs animations flash.
Liens relatifs :
- Le fichier source de l’animation flash de cette page (.zip – 6KB)
- Plus d’infos sur la classe ActionScript 2.0 ContextMenuItem.
- Inspiration : le petit lien sur la splash page de Néa (mais la en AS 3)
Skype sur Windows Mobile 5 (part. 2)
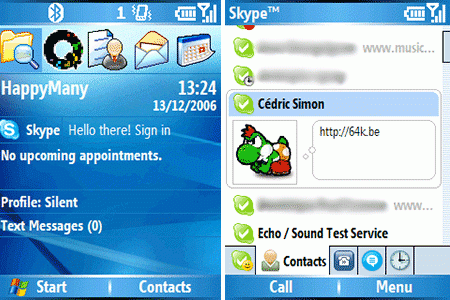
Je suis l’heureux possesseur d’un Qtek 8310, un smartphone tournant sous le système Windows Mobile 5.
J’ai choisi ce téléphone mobile avant tout pour sa connectivité Wifi pour pouvoir surfer et chatter gratuitement chez moi et partout où il y a de la connectivité.
Une chose me chagrinait, jusqu’hier, Skype le logiciel de communication (vocales et chat) sur internet, ne supportait pas les communications vocales. Juste une ancienne version beta qui n’acceptait que les discussions écrites.

vous pouvez voir mon opérateur mobile, et le super logiciel Quickmarks de reconnaissance de codes QR
Voilà qui fait désormais partie du passé.
Plugin de recherche OpenSearch pour Firefox 2
Firefox version 2 supporte le standard de formatage de données de recherche OpenSearch. Grâce à cela, on peut créer des petits plugins de recherche très utiles pour son navigateur préféré.
Format XML OpenSearch
Les définitions des différents éléments composant un XML OpenSearch nous aident à composer notre propre plugin de recherche.
Pour une installation standard de Firefox, vous trouverez les plugins déjà installés dans le répertoire C:\Program Files\Mozilla Firefox\searchplugins. Normalement ce répertoire ne contient que des fichiers .xml qui sont les définitions des plugins. Prenons-en un, le fichier amazon.xml
<SearchPlugin xmlns="//www.mozilla.org/2006/browser/search/">
<ShortName>Amazon.com</ShortName>
<Description>Amazon.com Search</Description>
<InputEncoding>ISO-8859-1</InputEncoding>
<Image width="16" height="16">data:image/x-icon;base64,iVBORw0KGgoA...=</Image>
<Url type="text/html" method="GET" template="//www.amazon.com/exec/obidos/external-search/">
<Param name="field-keywords" value="{searchTerms}"/>
<Param name="mode" value="blended"/>
<Param name="tag" value="mozilla-20"/>
<Param name="sourceid" value="Mozilla-search"/>
</Url>
<SearchForm>//www.amazon.com/</SearchForm>
</SearchPlugin>
SearchPlugin- Définition du namespace des différents nodes du fichier xml (dans ce cas-ci, on parle de la définition de Firefox)
ShortName- Nom du plugin de recherche
Description- Description du plugin de recherche
InputEncoding- Encodage des caractères du formulaire
Image- Définition de l’icône qui sera ajoutée dans l’interface de recherche encodée en Base64
Url- Contient les différents attributs du formulaire de recherche
type- Format dans lequel les données sont envoyées au serveur
method- GET ou POST méthode d’envoi des données au serveur
template- C’est l’ACTION du formulaire de recherche
Param- Les différents champs qui sont passées au formulaire. Le champ sur lequel se fait la requête doit avoir la
value="{searchTerms}". C’est les termes qui seront entrés dans le formulaire de recherche de Firefox SearchForm- C’est le lien vers les soumissions de formulaires vides iront.
Analyse d’un formulaire à convertir en plugin.
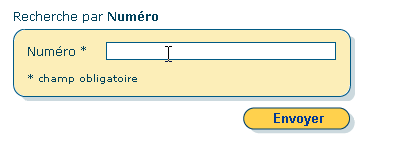
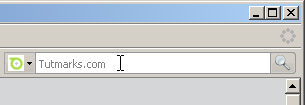
Pour un premier exemple, je me suis basé sur la page d’accueil de Tutmaks.com (excellente ressource de tutoriels). Le moteur de recherche du site ne fonctionnant pour l’instant que sur des pages /index.php et pas sur les pages de détail /story.php.
A l’aide de l’Inspector de Firebug, j’ai facilement repéré que le nom du champ du formulaire était “search” l’action est vide (d’où l’erreur ci-dessus).
<InputEncoding>ISO-8859-1</InputEncoding>
<Url type="text/html" method="GET" template="//tutmarks.com/index.php">
<Param name="search" value="{searchTerms}"/>
</Url>
Pour un second exemple, j’ai pris la recherche inversée de numéros de téléphone sur 1307.be.
Il y a plusieurs champs cachés dans ce formulaire-ci. J’ai repris les nom et valeurs de ces champs en tant que Param de mon XML
<InputEncoding>ISO-8859-1</InputEncoding>
<Url type="text/html" method="POST" template="//1307.be/fr/servlets/ReverseServlet">
<Param name="number" value="{searchTerms}"/>
<Param name="iso_language" value="fr"/>
<Param name="template" value="1x07be"/>
</Url>
Ajout de l’icône du plugin de recherche.
J’ai repris les favicônes des sites repectifs. Je les ai enregistrées sur mon ordinateur et je les ai converties en base64 avec cet outil. De ce fait, les images sont transformées en code et sont plus facilement transportable d’un environnement à un autre (les images sont incluses dans le fichier XML sous forme de code).
La documentation OpenSearch précise qu’on peut aussi mettre une url vers une icône de favori ou autre image.
<Image height="16" width="16" type="image/x-icon"><br /> //example.com/favicon.ico<br /> </Image><br />
Code à rajouter dans les pages html.
Pour que le plugin soit à la disposition de tout le monde, il faut l’insérer dans les pages de votre site.
Cela se fait aisément en ajoutant une balise link real="search" dans le header de la page html.
<link rel="search" type="application/opensearchdescription+xml" title="Tutmarks.com" href="/chemin-vers/définition.xml">
Ajouter les plugins créés à Firefox 2.
Quand un plugin de recherche a été trouvé par Firefox, l’icône de la liste des moteurs de recherche prend un fond bleuté.
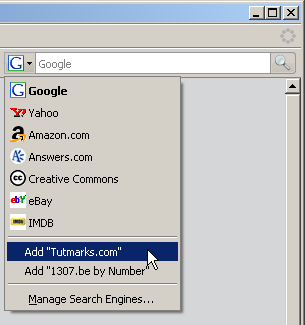
En cliquant sur cette icône, on peut voir la liste des plugins de recherche. Dans le bas du menu, on peut rajouter les différents plugins de recherches.
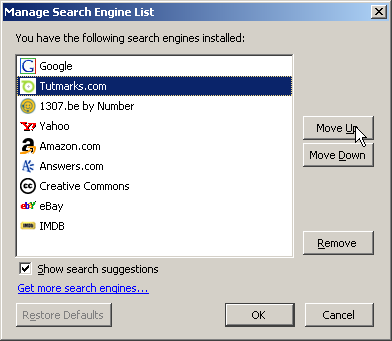
L’ordre des moteurs de recherche peut être modifié et on peut aussi en supprimer via l’interface de gestion des plugins de recherche
Le plugin de recherche Tutmarks pour Firefox 2 prêt à l’usage.
Liens relatifs
Ré-activer les anciennes extensions de Firefox grâce à about:config
Avec la sortie de la version 2.0 de Firefox, beaucoup d’extensions ne sont plus compatibles. Leur développeurs n’ayant pas encore mis à jour les fichiers d’installations.
On a vu ici et là des versions non-officielles de mises à jour de certaines extensions.
about:config, la base de registre de FireFox
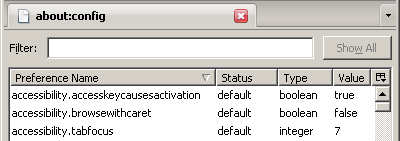
En entrant about:config dans la barre d’adresse de FireFox, vous arrivez dans l’espace de configuration de FireFox. J’avoue, l’interface est un peu austère.
Cette interface présente toutefois champs permettant de faciliter les recherches.
Quatre colonnes sont présentes: Preference Name, Status, Type et Value.
La colonne Preference Name reprend les différentes propriétés des différents éléments de Firefox de manière assez compréhensible. Préférences d’accessibilité, du browser, des extensions,…
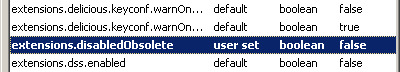
La colonne Status nous dit si la valeur a été modifiée (soit par une extension, soit par une préférence, soit a la main dans la console de configuration). Dans ce cas, la ligne sera en corps gras et la valeur sera user set. Dans le cas contraire, le corps sera normal et la valeur default
La colonne Type reprend le type de donnée que la propriété peut avoir. Boolean pour une valeur vraie ou fausse, Integer pour un nombre entier et String pour toute valeur texte.
Enfin la colonne Value qui contient les valeurs des différentes propriétés. C’est cette colonne qui nous intéresse. Vous pouvez changer ces valeurs la double-cliquant. Pour les types Integer et String un boîte de dialogue apparaitra et vous pourrez entrer une nouvelle valeur. Pour le type Boolean, le double-clic changera la valeur de vrai à faux et vice-versa.
Alors comment on réactive les anciennes extensions ?
Il faut simplement trouver la clef extensions.disabledObsolete et changer sa value à false pour ne pas désactiver les extensions obsolètes (qui sont prévues pour des versions précédentes de Firefox).
D’autres entrées sont très intéressantes entre autre la collection browser.tabs qui contient différentes options de configuration par rapport aux tabs/onglets.
Pour que tout ces changements soient effectifs, redémarrez Firefox.
A vous de jouer mais, attention, vous modifiez ces valeurs à vos risques et périls!










3 commentaires