Je (re)découvre Firebug ou le débogage facile
En préparant un petit article, je suis tombé sur cette vidéo qui montre comment déboguer avec Firebug.
Je suis presque tombé de ma chaise. Je ne connaissais pas la moitié des capacités de cette merveilleuse extension de débogage pour FireFox, que j’emploie quand même depuis un bout de temps (v0.2 si les souvenirs sont bons).
Avant, je ne l’employais que pour tracer mes appels Ajax et les réponses du serveur et tester des variables et fonctions, le tout dans la console.
Je n’avais pas vraiment vu la puissance du débogueur.
Une petit explication s’impose.
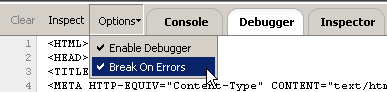
Pour que Firebug s’arrête à chaque erreur, il faut que l’option soit activée. (onglet “Debugger”, menu “Options”).
Je pensais que toutes les options étaient regroupées à un seul endroit. Soit, je m’encroûte, soit l’interface n’est pas super parlante.
Bon maintenant regardons tout ce que l’on peut faire avec ce débogueur.
Le principe est le suivant : on appelle des méthodes de l’objet console en lui passant des paramètres.
console.log("message" [,objects])
console.debug("message" [,objects])
console.info("message" [,objects])
console.warn("message" [,objects])
console.error("message" [,objects])
etc…
La liste complète des méthodes de Firebug est bien évidemment disponible en ligne.
Vraiment bien fait ces petites méthodes (surtout celles qui permettent d’évaluer le temps qu’un javascript met).
Adopté par toute l’équipe des intégrateurs, et certains développeurs. Merci Joe Hewitt !
Liens relatifs :
- Firebug, l’extension de débogage pour Firefox
- Le blog du développeur de l’extension Firefox
- La vidéo explicative – qui m’a révélé le potentiel de Firebug
- Un autre article intéressant sur Firebug
Comments
Laissez un commentaire

Laissez un commentaire