Bug: IE n’affiche pas mes CSS
Un magnifique bug (parmi de nombreux autres) existe dans Internet Explorer (IE6, IE7, IE8).
IE6, IE7, IE8 ne supportent pas plus de 31 fichiers CSS liés dans une page html (que se soit par tag <link rel="stylesheet" ...> ou CSS @import).
Toutes les CSS venant après la 31ème seront simplement ignorées !
Ok, ça n’est pas idéal, d’un point de vue performance, de splitter ses CSS mais des fois nous n’avons pas le choix. (Ex : Développement Drupal avec quelques modules rajoutant chacun sa propre CSS).
La solution pour Drupal :
Un module existe (il ne loade pas de CSS propre) : IE CSS Optimizer concatène les CSS trouvées dans les répertoires /modules/ d’un projet Drupal une fois configuré et activé.
Et si je n’emploie pas Drupal ? :
Comme Microsoft le suggère [1] :
To work around this limitation, combine multiple classes into a single style tag.
Pour contourner cette limitation, combinez les différentes classes dans un seul tag style.
Le plus simple est de vérifier si les CSS liées sont vraiment nécessaires et en supprimer si besoin. D’autres solutions de concaténation existent (voir la librairie Minify)
Liens relatifs :
Retrouver la version d’un Framework JavaScript
Après avoir passé quelques temps à débugger le code d’un collègue, j’ai eu l’heureuse surprise de me rendre compte qu’une ancienne version d’un Framework était employée. Elle ne comprennait pas les dernières méthodes utilisées maintenant.
Je me dis que ça pourrait aider du monde d’avoir une compilation des méthodes pour retrouver les versions des Frameworks JavaScript.
Vous n’avez qu’à entrer les lignes suivantes dans une console firebug ou en faire un alerte JavaScript.
jQuery
jQuery.fn.jquery; //returns jQuery version number ie: "1.2.6"
Prototype JS
Prototype.Version; //returns Prototype version number ie: "1.5.2_pre0"
Mootools
MooTools.version; //returns MooTools version number ie: "1.2.0"
ExtJS
Ext.version; //returns ExtJS version number ie: "2.2.1"
Yahoo! User Interface Library (YUI)
YUI v2
YAHOO.VERSION; //returns YUI version number ie: "2.5.2"
YUI v3
YUI().Env.meta.version; //returns YUI version number ie: "3.0.0pr2"
Dojo Toolkit
dojo.version; /* returns an object representing DOJO version number ie: "1.3.0 (16807)" major=1 minor=3 patch=0 revision=16807 with major, minor, patch and revision properties dojo.version.major, dojo.version.minor, etc */
Si vous employez d’autres Frameworks JavaScript, n’hésitez pas à laisser un commentaire, je mettrai cette liste à jour.
IE: supprimer les alertes de sécurité en mode https
Internet Explorer, dans toutes ses versions, affiche une alerte de sécurité lorsque l’on visite une page, servie via le protocole de sécurité https, si celle-ci contient des ressources servies via le protocole http.
Alerte de sécurité sur IE < 8.
- Security Information
-
This page contains both secure and unsecure items.
Do you want to display the nonsecure items?
[Yes] [No] [More Info]
Ou en français :
- Information sur la sécurité
-
Cette page contient des éléments sécurisés et non sécurisés.
Souhaitez-vous afficher les éléments non sécurisés ?
[Oui] [Non] [Plus d’infos]
Alerte de sécurité sur IE8b2.
A l’heure actuelle, la version finale d’IE8 n’est pas encore sortie. J’ai donc fait des tests sur la version bêta 2.
- Security Warning
-
Do you want to view only the webpage content that was delivered securely?
This webpage contains content that will not be delivered usin a secure HTTPS connection, which could compromise the security of the entire webpage.
[More Info] [Yes] [No]
Notez la tournure de la phrase qui est completement l’inverse du message de sécurité des versions précédantes…
Examples d’alerte de sécurité.
Démonstration.
J’ai mis en place une page démontrant cette popup de sécurité. Je sais que le certificat n’est pas valable pour le domain, d’où la première alerte.
Cette page est servie via le protocole sécurisé https et contient un lien vers une image servie via http.
Sur Internet Explorer, vous devriez avoir le message d’alerte ci-dessus.
Code.
<div> <img src="//noscript.be/demo/https-mixed-content-warning/404.jpg" alt="Un chat dans un pc démonté" title="src: //www.catswhocode.com/blog/404" /> </div>
Supprimer l’alerte de sécurité une fois pour toute.
Il y a plusieurs solutions pour cela. Dont une consiste à changer les paramètres d’IE.
Je me vois mal conseiller à mes clients de changer leurs paramètres.
La seule solution est d’employer correctement le Common Internet Scheme Syntax, en supprimant le protocole.
Démonstration.
Dans cet exemple, le protocole https du lien vers l’image à simplement été supprimé.
Le message de sécurité n’apparaît plus.
Code.
<div> <img src="//noscript.be/demo/https-mixed-content-warning/404.jpg" alt="Un chat dans un pc démonté" title="src: //www.catswhocode.com/blog/404" /> </div>
Notez que la même technique est d’application pour les fichiers .swf que vous pourriez avoir dans vos pages sécurisées.
<OBJECT classid="clsid:D27CDB6E-AE6D-11cf-96B8-444553540000" codebase="//download.macromedia.com/pub/shockwave/cabs/flash/swflash.cab#version=6,0,40,0" WIDTH="550" HEIGHT="400" id="myMovieName"> <PARAM NAME=movie VALUE="myFlashMovie.swf"> <PARAM NAME=quality VALUE=high> <PARAM NAME=bgcolor VALUE=#FFFFFF> <EMBED src="/support/flash/ts/documents/myFlashMovie.swf"quality=high bgcolor=#FFFFFF WIDTH="550" HEIGHT="400" NAME="myMovieName" ALIGN="" TYPE="application/x-shockwave-flash" PLUGINSPAGE="//www.macromedia.com/go/getflashplayer"> </EMBED> </OBJECT>
code vu sur la base de connaissance Macromedia
J’ai enlevé le protocole http de l’attribut codebase du tag object.
Maintenant, ceux qui utilisent encore Internet Explorer (et qui devraient vraiment essayer un meilleur browser) n’ont plus de raisons de se plaindre de ces messages d’alerte !
Taux de pénétration de Firefox 3, deux semaines après.
Voici maintenant deux semaines que Firefox 3 est sorti, on a pu correctement se faire la main sur le panda et remarquer quelques comportements bizarres (et pour certains certains de mes collègues quelques crashes intempestifs).
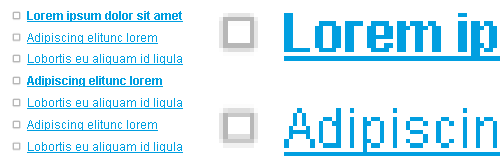
Bug de rendu de background-images

Je suis tombé aujourd’hui sur un bug mystérieux de background-image mal rendue. L’image de fond des list-items est évidemment la même, le premier rendu étant le bon. Le bug est connu (depuis au moins le mois d’avril) et devrait être corrigé dans la prochaine version de Firefox.
Taux de pénétration de Firefox 3 – suite
Semaine 2 – les navigateurs visitant ce blog :

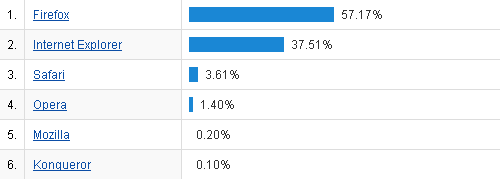
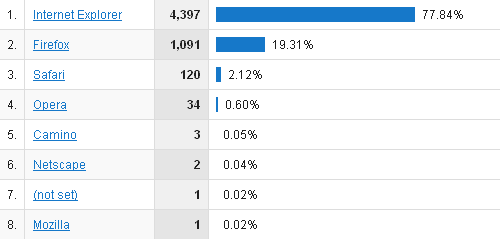
Navigateurs 25/06/2008 – 1/07/2008

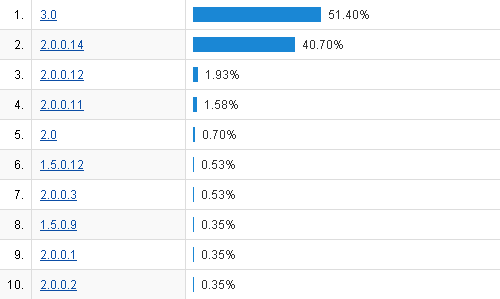
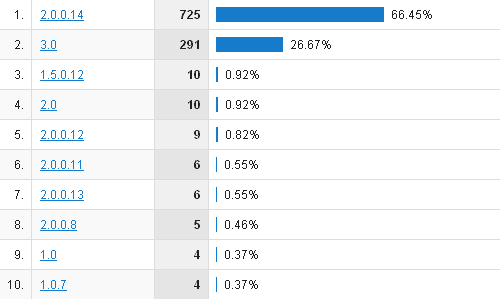
Pénétration Firefox 25/06/2008 – 1/07/2008

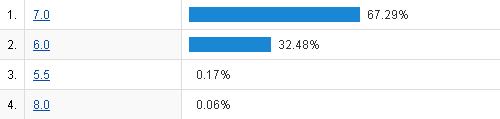
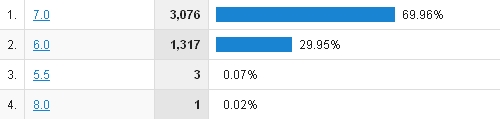
Pénétration Internet Explorer 25/06/2008 – 1/07/2008
Analyse :
Je sais très bien que les données récoltées sur deux semaines et sur un blog technologique ne sont pas du tout représentatives.
Néanmoins, la majorité des visiteurs de ce blog emploient à présent Firefox 3 (29,4%) suivi de très près par les versions de Firefox 2 (26,4%) puis IE7 (25,3%) et enfin IE6 (12,1%).
Par rapport à la semaine dernière, l’avancée est belle !
Semaine 2 – les navigateurs visitant un site tout public :

Navigateurs 25/06/2008 – 1/07/2008

Pénétration Firefox 25/06/2008 – 1/07/2008

Pénétration Internet Explorer 25/06/2008 – 1/07/2008
Analyse :
Entre ces deux semaines, sur un site grand public sur lequel je ne peux malheureusement pas donner plus d’infos, pas des masses d’évolutions sur les répartitions des browsers.
Par contre, dans l’ensemble des visites sur Firefox, on voit une avancée notoire de la part de marché de la version 3 (de 8,9% à 26,7% – et ce au détriment de Firefox 2). Pas mal non plus !
Merci encore à Chacsam, Gaetano Laurent pour leurs statistiques.
Autres nouvelles du monde des navigateurs :
Mise à jour pour Firefox 2 :
La branche 2 de Firefox est passée en version 2.0.0.15 suite à des failles de sécurité. Je vous recommande donc vivement de mettre à jour si vous êtes toujours sur Firefox 2.
Opera Dragonfly est disponible en alpha 2 :
Le développement du firebug-like d’Opera (très prometteur) avance à grand pas.
Trop d’internautes emploient un navigateur non sécurisé :
Selon ZDNet, seulement 52% des utilisateurs d’Internet Explorer seulement ont optés pour IE7, le reste étant squatté par des anciennes versions (brrr).
Pour moi, un nombre tellement important d’utilisateurs d’anciennes versions ne peut s’expliquer que par du code non standard, d’intranets et autres applications internet développés il y a un bout de temps forçant les sociétés à garder une version obsolète d’Internet Explorer.
Une initiative est née pour sauver les développeurs.
Éditer le fichiers HOSTS sur MacOSX et Windows
Le fichier HOSTS est l’équivalent d’une mini-base de donnée DNS contenant les informations pour retrouver les adresses IP en fonction des noms de domaines.
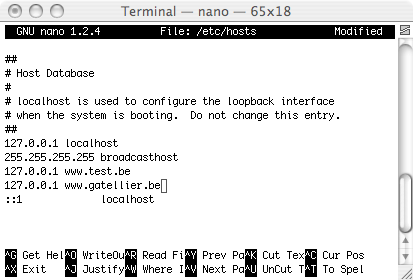
Editer son fichier HOSTS sous MacOSX
Sous MacOSX, il faut ouvrir une console Terminal.
Pour pouvoir éditer le fichier hosts, dans la console, il faut lancer la commande :
sudo pico /etc/hosts
(il faut avoir le mot de passe de l’administrateur local de votre Mac).
Entrez les lignes désirées, sauvez vos modifications via le raccourcis clavier CTRL+O et enfin fermez la console avec CTRL+X
Editer son fichier HOSTS sous MS Windows
Sous Windows, c’est assez facile de trouver le fichier et de le modifier.
Sous MS Windows, ce fichier se trouve dans le répertoire: C:\WINDOWS\system32\drivers\etc\ où il suffit d’ouvrir le fichier HOSTS (qui n’a pas d’extension) avec un éditeur de texte et de rajouter adresses ip et nom de domaine, de sauver ce fichier et eventuellement redémarrer son navigateur.
Astuce : Le raccourcis d’édition du fichier HOSTS
On peut éditer très facilement le fichier HOSTS sur Windows en créant simplement un raccourcis spécifique.
Ce raccourcis aura comme target :
"C:\Program Files\Windows NT\Accessories\wordpad.exe" C:\WINDOWS\SYSTEM32\DRIVERS\etc\HOSTS
Et devra démarrer dans le répertoire :
C:\%SystemRoot%\SYSTEM32\DRIVERS\ETC



2 commentaires