Ajouter de tags et de commentaires dans les vidéos avec Viddler
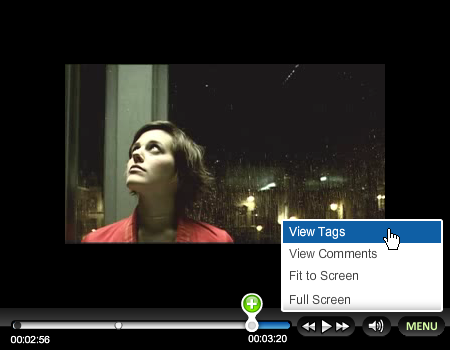
Viddler est un service de partage de vidéo en ligne pas comme les autres. Son gros avantage est de permettre d’attribuer des tags et de commenter des moments précis des vidéo.
Il permet aussi de référer une image figée lorsque l’on envoie la vidéo. Grâce à Viddler, vous ne devrez plus regarder l’entièreté de films qu’on vous envoie ou que vous trouvez sur internet pour voir une image particulière.
iPhone : ça va switcher !
Tout le monde sait maintenant que l’iPhone de Apple sera bientôt disponible, on en parle partout :

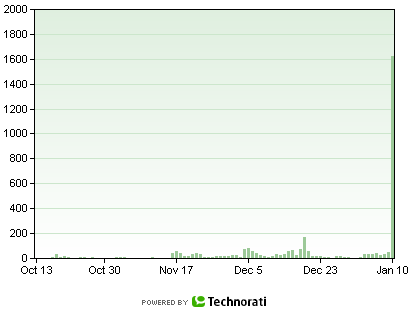
via Technorati
Après l’excitation du moment, et la nuit portant conseil, voici une petite liste non exhaustive de mes remarques sur l’iPhone.
Les plus :
- C’est un appareil convergent, regroupant appareil photo, gsm, console internet portable, lecteur multimédia
- Il a un vrai browser web (Safari) donc j’espère qu’il supporte aussi Ajax.
- Le design est quand même magnifique.

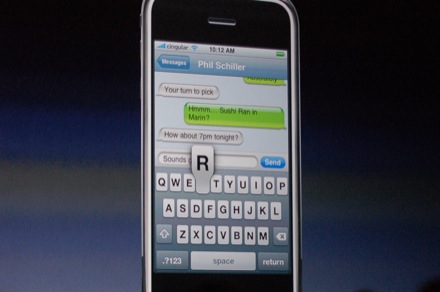
On ne parle pas de moi sur cette photo, mais bien d’un restaurant sushi dans Marin County à côté de San Francisco
Les moins :
- Un module/application GPS.
- Une interface Accessible
- Une résolution de photo digne de ce nom (cfr. Nokia N95)
- Des applications (type lecteur de Code QR)
- Les vraies spécifications techniques (combien de RAM ? CPU ?)
Je recherche :
Un lien vers la photo que Steve Jobs a envoyée sur Flickr. Comme ça je pourrai me faire une idée de la qualité de l’appareil photo de l’iPhone 🙂
PS : Pour l’instant aucun résultat dans Flickr pour une recherche par marque sur “Apple”. Et bien sûr, moi aussi, j’en veux un !
Liens relatifs :
Ajax: Reconnaissance de caractères japonais
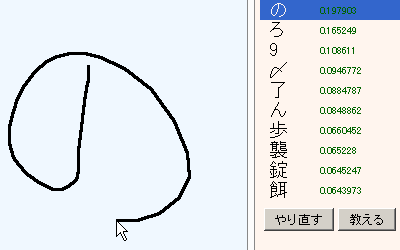
Via Fabrice de Reviewing the Kanji et d’Emakina, je suis tombé sur une application de reconnaissance de caractères japonais en Ajax
Bon, même si les explications sont en japonais et que mon court séjour là-bas l’année passée ne m’a pas permis d’apprendre toutes les subtilités de la langue, le concept est très intéressant.
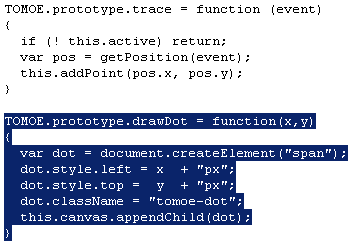
Une interface de dessin gérée via javascript enregistre les points qui ont été tracés.
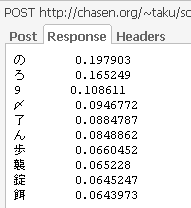
Un post en Ajax vers le serveur permet de récupérer les différents caractères qui ont été compris par le serveur.
Utilisation d’Ajax appropriée.
L’utilisation d’Ajax est tout à fait appropriée dans ce cas-ci. Le visiteur dessine à l’écran (en créant des span ayant une certaine class). Si la page avait été rafraîchie lors de la soumission du formulaire, le serveur aurait du retourner: soit une image générée avec les coordonnées des points, soit la liste des points qui auraient du être retraités pour redessiner le dessin (ouf)…
Il ne me reste qu’à m’exercer sur mes Kanjis avant de retourner voir Linou au Japon.
Liens relatifs
Charles sniffe de l’Ajax et du swf
non je ne parles pas de mon (plus si) petit voisin
On a vu récemment que sous Firefox, il était très facile de tracer les requêtes Ajax avec l’extension Firebug.
Et pour Internet Explorer?
Il existe une application multi platforme (Win/MacOS/Linux) qui permet de renifler tout le traffic passant par les navigateurs. Le nom de ce bonheur pour les développeurs: Charles
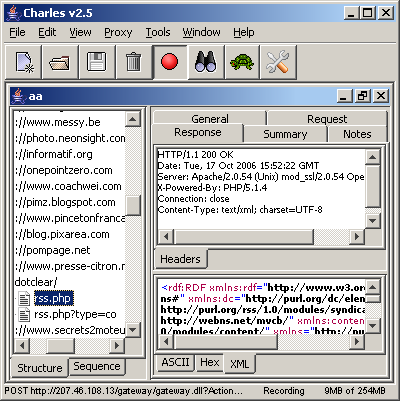
Une fois installé et activé, Charles se comporte comme un serveur proxy et enregistre les différentes requêtes HTTP
L’analyse des données de la partie droite de l’écran permet de retrouver une foule d’informations sur la ressource demandée. Dans ce cas-ci, il s’agissait d’un flux RSS.
L’onglet Général nous indique tout ce qui est relatif au fichier demandé lui-même (taille, vitesse de téléchargement, etc), l’onglet Request reprend ce que le browser a demandé au serveur, et l’onglet Response reprend ce que le serveur a répondu.
Exactement ce qu’on cherche pour déboguer nos applications Ajax.
Comme ce programme se comporte comme un proxy, il capture tous le traffic, même les requêtes qui sont faites par des fichier .swf tels des diaporamas ou des applications FlashComm
Quand je vous disais que c’était le bonheur !
Disponible sur le site du développeur, la version d’essais est tout à fait fonctionnelle sauf qu’elle s’arrête après trente minutes (assez pour certains). Sinon, l’application coûte US$50,-. Pas si cher que ça.
Liens relatifs
Je (re)découvre Firebug ou le débogage facile
En préparant un petit article, je suis tombé sur cette vidéo qui montre comment déboguer avec Firebug.
Je suis presque tombé de ma chaise. Je ne connaissais pas la moitié des capacités de cette merveilleuse extension de débogage pour FireFox, que j’emploie quand même depuis un bout de temps (v0.2 si les souvenirs sont bons).
Avant, je ne l’employais que pour tracer mes appels Ajax et les réponses du serveur et tester des variables et fonctions, le tout dans la console.
Je n’avais pas vraiment vu la puissance du débogueur.
Une petit explication s’impose.
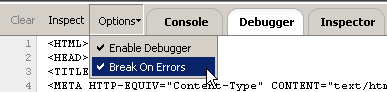
Pour que Firebug s’arrête à chaque erreur, il faut que l’option soit activée. (onglet “Debugger”, menu “Options”).
Je pensais que toutes les options étaient regroupées à un seul endroit. Soit, je m’encroûte, soit l’interface n’est pas super parlante.
Bon maintenant regardons tout ce que l’on peut faire avec ce débogueur.
Le principe est le suivant : on appelle des méthodes de l’objet console en lui passant des paramètres.
console.log("message" [,objects])
console.debug("message" [,objects])
console.info("message" [,objects])
console.warn("message" [,objects])
console.error("message" [,objects])
etc…
La liste complète des méthodes de Firebug est bien évidemment disponible en ligne.
Vraiment bien fait ces petites méthodes (surtout celles qui permettent d’évaluer le temps qu’un javascript met).
Adopté par toute l’équipe des intégrateurs, et certains développeurs. Merci Joe Hewitt !
Liens relatifs :
- Firebug, l’extension de débogage pour Firefox
- Le blog du développeur de l’extension Firefox
- La vidéo explicative – qui m’a révélé le potentiel de Firebug
- Un autre article intéressant sur Firebug








Un commentaire