Plugin de recherche OpenSearch pour Firefox 2
Firefox version 2 supporte le standard de formatage de données de recherche OpenSearch. Grâce à cela, on peut créer des petits plugins de recherche très utiles pour son navigateur préféré.
Format XML OpenSearch
Les définitions des différents éléments composant un XML OpenSearch nous aident à composer notre propre plugin de recherche.
Pour une installation standard de Firefox, vous trouverez les plugins déjà installés dans le répertoire C:\Program Files\Mozilla Firefox\searchplugins. Normalement ce répertoire ne contient que des fichiers .xml qui sont les définitions des plugins. Prenons-en un, le fichier amazon.xml
<SearchPlugin xmlns="//www.mozilla.org/2006/browser/search/">
<ShortName>Amazon.com</ShortName>
<Description>Amazon.com Search</Description>
<InputEncoding>ISO-8859-1</InputEncoding>
<Image width="16" height="16">data:image/x-icon;base64,iVBORw0KGgoA...=</Image>
<Url type="text/html" method="GET" template="//www.amazon.com/exec/obidos/external-search/">
<Param name="field-keywords" value="{searchTerms}"/>
<Param name="mode" value="blended"/>
<Param name="tag" value="mozilla-20"/>
<Param name="sourceid" value="Mozilla-search"/>
</Url>
<SearchForm>//www.amazon.com/</SearchForm>
</SearchPlugin>
SearchPlugin- Définition du namespace des différents nodes du fichier xml (dans ce cas-ci, on parle de la définition de Firefox)
ShortName- Nom du plugin de recherche
Description- Description du plugin de recherche
InputEncoding- Encodage des caractères du formulaire
Image- Définition de l’icône qui sera ajoutée dans l’interface de recherche encodée en Base64
Url- Contient les différents attributs du formulaire de recherche
type- Format dans lequel les données sont envoyées au serveur
method- GET ou POST méthode d’envoi des données au serveur
template- C’est l’ACTION du formulaire de recherche
Param- Les différents champs qui sont passées au formulaire. Le champ sur lequel se fait la requête doit avoir la
value="{searchTerms}". C’est les termes qui seront entrés dans le formulaire de recherche de Firefox SearchForm- C’est le lien vers les soumissions de formulaires vides iront.
Analyse d’un formulaire à convertir en plugin.
Pour un premier exemple, je me suis basé sur la page d’accueil de Tutmaks.com (excellente ressource de tutoriels). Le moteur de recherche du site ne fonctionnant pour l’instant que sur des pages /index.php et pas sur les pages de détail /story.php.
A l’aide de l’Inspector de Firebug, j’ai facilement repéré que le nom du champ du formulaire était “search” l’action est vide (d’où l’erreur ci-dessus).
<InputEncoding>ISO-8859-1</InputEncoding>
<Url type="text/html" method="GET" template="//tutmarks.com/index.php">
<Param name="search" value="{searchTerms}"/>
</Url>
Pour un second exemple, j’ai pris la recherche inversée de numéros de téléphone sur 1307.be.
Il y a plusieurs champs cachés dans ce formulaire-ci. J’ai repris les nom et valeurs de ces champs en tant que Param de mon XML
<InputEncoding>ISO-8859-1</InputEncoding>
<Url type="text/html" method="POST" template="//1307.be/fr/servlets/ReverseServlet">
<Param name="number" value="{searchTerms}"/>
<Param name="iso_language" value="fr"/>
<Param name="template" value="1x07be"/>
</Url>
Ajout de l’icône du plugin de recherche.
J’ai repris les favicônes des sites repectifs. Je les ai enregistrées sur mon ordinateur et je les ai converties en base64 avec cet outil. De ce fait, les images sont transformées en code et sont plus facilement transportable d’un environnement à un autre (les images sont incluses dans le fichier XML sous forme de code).
La documentation OpenSearch précise qu’on peut aussi mettre une url vers une icône de favori ou autre image.
<Image height="16" width="16" type="image/x-icon"><br /> //example.com/favicon.ico<br /> </Image><br />
Code à rajouter dans les pages html.
Pour que le plugin soit à la disposition de tout le monde, il faut l’insérer dans les pages de votre site.
Cela se fait aisément en ajoutant une balise link real="search" dans le header de la page html.
<link rel="search" type="application/opensearchdescription+xml" title="Tutmarks.com" href="/chemin-vers/définition.xml">
Ajouter les plugins créés à Firefox 2.
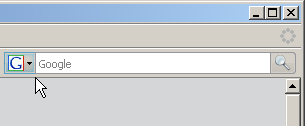
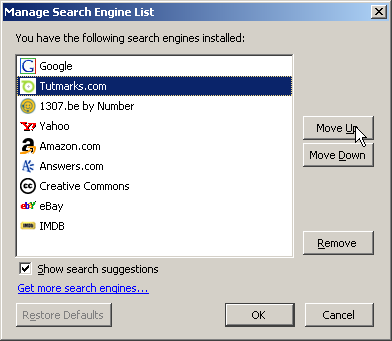
Quand un plugin de recherche a été trouvé par Firefox, l’icône de la liste des moteurs de recherche prend un fond bleuté.
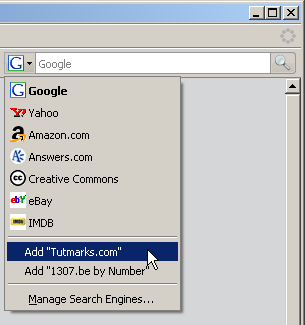
En cliquant sur cette icône, on peut voir la liste des plugins de recherche. Dans le bas du menu, on peut rajouter les différents plugins de recherches.
L’ordre des moteurs de recherche peut être modifié et on peut aussi en supprimer via l’interface de gestion des plugins de recherche
Le plugin de recherche Tutmarks pour Firefox 2 prêt à l’usage.
Liens relatifs
- l’organisation OpenSearch
- Documentation sur le site Mozilla des plugin OpenSearch
- Tutorial pour les extensions Firefox avant la version 2
- Encoder et décoder en Base64 en ligne
Comments
17 commentaires à “Plugin de recherche OpenSearch pour Firefox 2”
Laissez un commentaire






Plugin de recherche OpenSearch pour Firefox 2…
Firefox version 2 supporte le standard de formatage de donnes de recherche OpenSearch. Grce cela, on peut crer des petits plugins de recherche trs utiles pour son navigateur prfr.
Format XML OpenSearch
Les dfinitions des diffrents lments composant…
Ha oui, j’oublie de préciser que les 2 plugins de recherche sont accessible via ce site :p
Excellent tuto ! 😀
Euh juste un tout petit détail (si je puis me permettre), pourrais-tu augmenter un tout petit peu la taille de police pour le texte préformaté ? Parce que là il me semble que même pour moi qui adore les petits caractères c’est illisible sans augmenter la taille :s (FF2 sous Linux)
eaaasy, ils devraient te payer pour ça ( 1307 et autres … )
@ burningHat > merci pour ta remarque, je viens de corriger
@ pim > les arcticles de ce blog sont sous la licence CreativeCommon. Bon c’est clair que c’est pas avec ca que je gagne ma vie mais bon, perso, je préfère un web de qualité sans gagner de sous qu’un web tout pourri ou je suis super riche :p
What I want to do on my blog, is every few hours take the oldest post and move it to the
front of the queue, all automatically. Anyone know if there is a plugin that can do this or
a simple way to set up another plugin to do this (use my own feed perhaps)?
Thanks.
Hi Mohamed,
After a quick search on the internet I found Achivist a wordpress plugin that could make what you need.
Can you tell me the blog engine on your blog?
Est-ce que quelqu’un a déjà réussi à utiliser une icone renseignée par son adresse HTTP ?
Ici, j’ai soit la favicon du dossier où se trouve ma page (qui n’est pas celle du moteur), soit pas d’icone du tout (alors que là, la favicon du dossier aurait pu aller).
Merci
Hello Jereck,
J’ai testé avec un favicon et ça passe assez bien
<Image height="16" width="16" type="image/x-icon">http://64k.be/favicon.ico</Image>Il y a un site internet qui permet de faciliter la création de plugin de recherche OpenSearch: http://www.searchplugins.net/generate.aspx
Je vous conseille de l’essayer.
Veillez aussi à bien vérifier que l’image favicon.ico existe sur votre serveur web.
Sinon il y a une autre technique en javascript pour intégrer le moteur à la liste des moteurs qui est encore plus pratique à mon gout:
Extrait du site de Mozilla
To install an OpenSearch plugin, you need to use the window.external.AddSearchProvider() DOM method. The syntax for this method is:
window.external.AddSearchProvider(engineURL);
Where engineURL is the absolute URL to the XML file for the search engine plugin.
donc par exemple: window.external.AddSearchProvider(‘http://www.monsite.com/provider.xml’);
Merci Antoine,
néanmoins cette méthode ne marche que sur Firefox 2 et plus ou moins sous IE7. Dans tous les cas, il faudra bien expliquer aux visiteurs ce que fera le lien parce qu’au sinon, ils seront vraiment perdus 🙂
Sympa ce plugin!
Je n’y comprend rien du tout…
on créé un fichier en XML ?
on en fait quoi ensuite pour qu’il soit accessible dans la barre de recherche ?
@Matt: regarde plus haut sous le titre “Code à rajouter dans les pages html.” Il faut lier le fichier xml à une page html pour que Firefox highlighte le champs de recherche.
Bonjour,
Super article, ça permettra au personne souhaitant créer leur propre plugin de recherche pour leur propre site de le faire facilement.
Personnellement j’ai réalisé plusieurs plugins de recherche firefox pour des sites très connus et je les propose au téléchargements sur mon site : http://www.plugins-firefox.com
Bonjour, j’aurais voulu savoir si il y avait moyen de faire un plugin qui detecte le type de contenue.
Par example,Dans un site qui a 2 variable de recherche x et y.
J’aimerais que y = {searchTerms} si {searchTerms} commence par “http://” et dans le cas contraire ce serait x = {searchTerms}.
merci d’avance,
Je ne pense pas que ce soit possible.
A moins de scripter la barre de recherche via userChrome.js (mais je ne suis pas sur).
Une extension qui pourrait aider: http://webdesigns.ms11.net/chromeditp.html