Geotagging Bookmarklet
ou I CAN HAZ GEOTAGZ?
Status actuel de la géolocalisation :
- Le Groupe de Travail du W3C sur la géolocalisation est en place depuis peu, avec pour but de mettre sur pied des recommandations pour la fin de l’année.
- Firefox 3.1 promet l’implémentation d’une API de géolocalisation (pas encore de tests concluants sur la v3.1b2).
- Une série de providers (tels MaxMind) fournissent des services de conversion d’adresse ip vers un pays ou une adresse
- L’extension Firefox Loki permet une localisation précise sur base de la triangulation des signaux des routeurs wifi alentours.
- L’extension Firefox Geode promet d’employer les futures spécifications (
navigator.geolocation.getCurrentPosition()) - Google Gears a aussi une API de géolocalisation
- Google JSAPI (qui permet d’ajouter dans vos sites les librairies JavaScript les plus employées) a des méthodes pour retrouver la position du visiteur.
- BrightKite permet de Twitter et géotagguer directement les photos prises avec son iPhone
Geotag bookmarklet
Via les spécifications disponibles et méthodes les plus faciles, je viens donc d’écrire un bookmarklet qui rajoute votre position géographique dans n’importe quel page web.
Pour l’installer, il suffit de glisser déposer le lien ci-dessus dans votre barre de favoris.
En cliquant dessus, le bookmarket rajoutera votre position (s’il la trouve) au premier champ textarea de la page que vous visitez. Parfait pour Twitter.com
Le script de mon Geotag bookmarklet
var GT=(function(){
var P=4,u="undefined",d=document;
var format=function(n,c){
var m=Math.pow(10,c);
return Math.round(n*m)/m;
};
var addMarker=function (p){
var t=d.getElementsByTagName("textarea")[0];
if(t.value.indexOf("#geo")<0){t.value+="#geo:"+format(p.latitude,P)+","+format(p.longitude,P);}
};
this.getLocation=function(){
var p=google.loader.ClientLocation;
if (p!==null){addMarker(p);}
};
this.tag=function(){
if(typeof(navigator.geolocation)!=u){
//https://developer.mozilla.org/En/Using_geolocation || geode
navigator.geolocation.getCurrentPosition(function(p){addMarker(p);});
} else {
////code.google.com/apis/ajax/documentation/#ClientLocation
if (typeof(google)==u){
var jsapi=document.createElement("script");
jsapi.src="//www.google.com/jsapi?callback=GT.getLocation";
d.getElementsByTagName("body")[0].appendChild(jsapi);
}
}
};
return {tag:tag,getLocation:getLocation};
})();
GT.tag();
Mon script vérifie si l’objet navigator.geolocation existe (donc, si c’est FF3.1b2 ou si Firefox a l’addon Geode installé), sinon, il utilisera les méthodes fournies par le JSAPI de Google.
Bugs connus :
- Si vous passez par un server proxi pour vous connecter à internet ou si simplement les services de géolocalisation ne reconnaissent pas, aucun tag ne sera affiché.
- Internet Explorer 6 ne supporte pas les longs bookmarklets, je vous recommande donc d’installer un autre navigateur.
- La géolocalisation avec Firefox 3.1 beta 2 ne marche pas encore super bien.
- Je limite la précision à quatre décimales.
- J’emploie le système de géotagging employé BrightKite (par soucis de brièveté pour le status Twitter
#geo:<lat>,<long>) et pas celui recommandé par Flickr (geo:lat=<lat>,geo:lon=<long>)
Liens relatifs :
- Le script de Dion Almaer qui emploie aussi Google Gears (via Ajaxians)
- 6 technologies de 2008 que vous devez utiliser maintenant (dont la géolocalisation) sur Wired
- Exemple de Tweet géotaggué via BrightKite
Taux de pénétration de Firefox 3, une semaine après.
Il y a juste une semaine, le 17 juin 2008, la Fondation Mozilla nous proposait de battre un record du monde de téléchargement de logiciel.
Après plus de 8 milions de téléchargement, en 24 heures, on peut dire que le contrat est rempli.
En sept jours, on a eu le temps de s’habituer aux nouveautés apportées à Firefox :
Quelques changements de Firefox 3 cosmétiques et fonctionnels :
- la “AwesomeBar”
- l’option de sauvegarde de session
- le gestionnaire de signets
- le gestionnaire de téléchargement
Quelques changements de Firefox 3 sous le capot :
- des API microformats,
- quelques éléments de HTML5,
- l’implémentation de JavaScript 1.8,
- des améliorations DOM et
- surtout des améliorations CSS
display:inline-block dans Firefox 2 et 3
Firefox 3 supporte enfin les propriétés d’affichage: display:inline-block et display:inline-table.
Pour nous, intégrateurs, ça veut dire qu’enfin, on pourra mettre se passer des propriétés fokloriques display:-moz-inline-box et display:-moz-inline-block pour avoir le même rendu.
Mais ce n’est pas encore pour tout de suite tant que le taux de pénétration ne sera pas encore suffisant.
En attendant, on n’oubliera pas de tester ses pages sur les différentes versions des navigateurs (en employant Firefox Portable).
On écrira du code compatible:
<style type="text/css">
.element {
display:inline-block !important;
display:-moz-inline-box;
}
</style>
En attendant, nous pouvons aussi faire du prosélitisme pour Firefox 3.
Taux de pénétration de Firefox 3
Je pense que le but de la tentative de record du monde était surtout de faire changer beaucoup de monde de Firefox 2 à Firefox 3 et donc d’augmenter le taux de pénétration.
Pour faire avancer la cause, je vous propose d’afficher les taux de pénétration des différents navigateurs visitant mon blog ainsi qu’un site “grand public” et de pouvoir les comparer de semaine en semaine. Et d’ainsi avoir une vue plus personnelle du taux de pénétration de Firefox 3
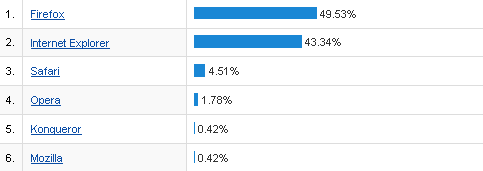
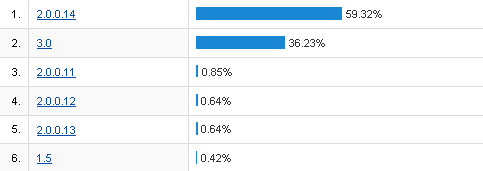
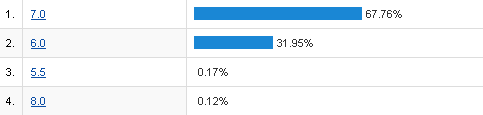
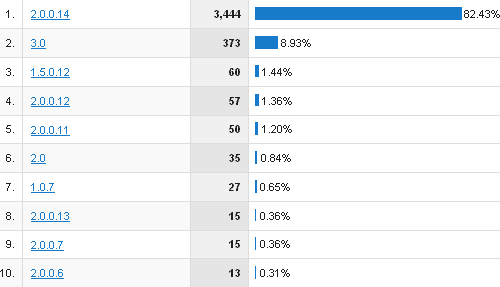
Semaine 1 – les navigateurs visitant ce blog :

Navigateurs 17/06/2008 – 24/06/2008

Pénétration Firefox 17/06/2008 – 24/06/2008

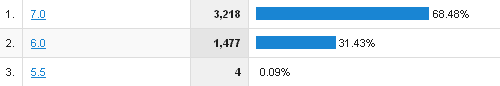
Pénétration Internet Explorer 17/06/2008 – 24/06/2008
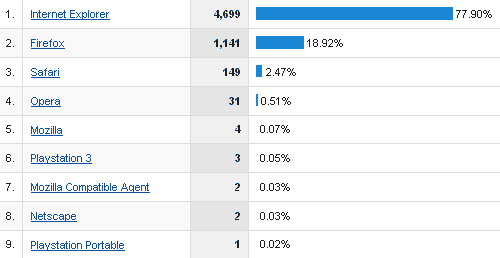
Semaine 1 – les navigateurs visitant un site tout public :

Navigateurs 17/06/2008 – 24/06/2008

Pénétration Firefox 17/06/2008 – 24/06/2008

Pénétration Internet Explorer 17/06/2008 – 24/06/2008
A vous de jouer !
Je vous propose de participer à mon projet et de vous aussi afficher les statistiques des visites de vos site/blogs.
Et pour nous faire gagner du temps, allez chez vos parents, frère(s), sœur(s), voisin(s), connaissance(s) et faites leur connaître Firefox 3 ou tout autre navigateur respectant les standards du web.
Liens relatifs :
- Statistiques heure par heure depuis le lancement de Firefox 3
- Le blog Firefox Metrics tout sur le taux d’adoption
- Le groupe Firefox Stats
Extensions Firefox d’un Intégrateur
Tout comme j’ai exposé ma liste de plugins WordPress, je profite de la sortie imminente de Firefox 3 pour faire un status des extensions que j’emploie sur mon butineur préféré au travail.
Ma version: Firefox 2.0.0.14 (2008040413)
Operating System: WINNT (x86-msvc)
- Adblock Plus 0.5.11.4
Firefox 0.7 – 3.*
Filters ads from web-pages. Now with whitelisting and synchronization. - Better Flickr 0.2.1
Firefox 0.8 – 3.0
Enhances Flickr with Greasemonkey user scripts. - BetterPrivacy 1.14
Firefox 1.5 – 3.0.*
Super-Cookie Safeguard - Bloglines Toolkit 1.6.8
Firefox 1.5 – 2.0+
Browser utilities for use with Bloglines - Colour Contrast Analyser 0.96
Firefox 0.7 – 3.*
Examines the colour contrast of elements in the DOM. - Context Search 0.4.1
Firefox 2.0a2 – 3.0b3pre
Expands the context menu’s ‘Search for’ item into a list of search engines. - del.icio.us Complete 1.3
Firefox 0.8 – 2.0.*
del.icio.us is a social bookmarks manager. It allows you to easily add sites you like to your personal collection of links, to categorize those sites with keywords, and to share your collection not only between your own browsers and machines, but also with others. - DevBoi 0.5.1
Firefox 1.5 – 2.5
Adds a sidebar with web-development references. - DevBoi PHP Package 0.1.0
Firefox 1.5 – 2.5
Adds PHP reference to DevBoi - DevBoi: Prototype JS Reference (1.5.1) 0.0.3
Firefox 1.5 – 3.0
Adds Prototype JavaScript Library reference to DevBoi - DOM Inspector 1.8.1.14
Firefox 2.0.0.14 – 2.0.0.14
Inspects the structure and properties of a window and its contents. - Dublin Core Viewer 0.5
Firefox 1.5 – 3.0a1
Displays Dublin Core Metadata embedded into the <head> section of an XHTML Web page using the <meta> and <link> elements. - Dust-Me Selectors 2.0
Firefox 1.5 – 2.0.0.*
Finds unused CSS selectors - Extension List Dumper 1.13.1
Firefox 1.5 – 3.0b5
Dumps a list of the installed extensions. - Fangs 1.0.3
Firefox 1.0 – 2.0+
Renders a text version of a web page similar to screen reader output. - Firebug 1.05
Firefox 1.5 – 2.0.0.*
Web Development Evolved - Firecookie 0.0.6
Firefox 2.0 – 3.0b5pre
Cookie manager for Firebug. Firebug has to be installed in order to use this extension. - Firefox Accessibility Extension 1.4.0.4
Firefox 1.5 – 3.0b5pre
Adds tools for accessible navigation and the development of accessible web content. - Firefox Throttle 1.00
Firefox 1.5 – 2.0.0.*
Bandwidth utilization throttling plug-in for Firefox. - Geo 0.8
Firefox 1.5 – 3.0.*
Opens useful sites for pages geographically marked with ICBM or geo.position META tags. - Gmail Notifier 0.6.3.3
Firefox 1.5 – 3.0
A notifier for Gmail accounts. - Go Up 1.0
Firefox 1.5 – 2.0.0.*
Easily navigate ‘up’ a level in a web site - Google Gears 0.3.14.2
Firefox 1.5 – 2.0.*
These are the gears that power the tubes! 🙂 - Google Notebook 1.0.0.20
Firefox 1.5 – 3.0.*
Allows notetaking while browsing - Google Pagerank Status 0.9.8
Firefox 1.5 – 2.0+
Display the Google PageRank in your browser’s status bar. - Greasemonkey 0.7.20080121.0
Firefox 1.5 – 3.0b5
A User Script Manager for Firefox - How’d I Get Here 0.1.2
Firefox 1.5 – 2.0.0.*
Helps you remember how you first discovered a site. - Html Validator 0.8.4.0
Firefox 1.0 – 2.0.0.*
Adds HTML validation to the View Page Source of the browser. The validation is done by Tidy from W3c. - IE View 1.3.7
Firefox 1.0 – 3.0.*
Open pages in IE via Firefox menus - JavaScript Debugger 0.9.87.3
Firefox 0.9 – 3.0pre
JavaScript debugger and profiler - keyconfig 20060828.1
Firefox 1.5.0.6 – 2.0.0.14
Rebind your keys. - KGen 0.3
Firefox 1.0 – 3.0.*
Display strongest keywords of a webpage - LinkChecker 0.6.2
Firefox 1.5 – 3.0b5
Check the validity of links on any webpage. - Linky 2.7.1
Firefox 0.7 – 2.0+
Open/download/validate links and pictures in tabs or windows - Live HTTP Headers 0.14
Firefox 0.8 – 3.0.*
View HTTP headers of a page and while browsing. - Longdesc 0.6
Firefox 1.5 – 3.0.*
Makes an image’s longdesc link attribute accessible via context menu. - Mobile Barcoder 0.1.4
Firefox 1.0 – 3.0b4
Generate on-the-fly barcodes to zap with your mobile device - ocawatoolbar 1.1.6.2
Firefox 1.5 – 2.1
Check accessibility of your web site. - Operator 0.9.3
Firefox 2.0 – 3.0.*
The Semantic Web in Action - OperaView 0.6.1
Firefox 1.0 – 3.0.*
Open pages in Opera from Firefox, Mozilla, Flock and Netscape 8 context menus. - pageaddict 0.4
Firefox 1.5 – 3.0b4pre
Monitor your internet addiction - PicLens 1.6.4.3021
Firefox 2.0 – 2.0.0.*
Discover More - SecurePassword Generator 0.5.1
Firefox 0.7 – 2.*
Creates a toolbar icon and dialog which helps to create secure passwords. - Stylish 0.5.7
Firefox 1.5 – 3.0.*
Customize the look of websites and of the user interface. - Tab Clicking Options 0.6.9
Firefox 1.0 – 3.0.*
Assign tab related actions to clicking events on a tab or the tabbar - Tails Export 0.3.2
Firefox 1.5 – 2.0.0.*
Extension for Showing and Exporting Microformats. - Tamper Data 10.0.4
Firefox 2.0 – 3.0.*
View and modify HTTP/HTTPS headers etc. Track and time requests. - Unicode converter/Input Tool 2.099
Firefox 1.5 – 3.0b2
Converts character references, etc. into Unicode and back - User Agent Switcher 0.6.11
Firefox 1.0 – 3.0.*
Adds a menu and a toolbar button to switch the user agent of the browser. - View Cookies 1.6
Firefox 1.0 – 2.0.0.*
View cookies of the current web page. - View Dependencies 0.3.2.2
Firefox 1.0 – 2.0.0.*
Adds a tab listing dependencies and their sizes in the Page Info window. - ViewSourceWith 0.1.1
Firefox 1.5 – 3.0.*
View page source with external application - Web Developer 1.1.6
Firefox 1.0 – 3.0.*
Adds a menu and a toolbar with various web developer tools. - XHTML Mobile Profile 0.5.3
Firefox 1.0 – 3.0b5
Allows XHTML Mobile Profile to be displayed in the browser. - YSlow 0.9.5b1
Firefox 1.5 – 3.0b5
Make your pages faster with Yahoo!’s performance lint tool.
Je teste aussi évidemment mon code sur IE 6, 7, 8 (et des fois sur 5.5), Opera 9.27, 9.5b, FF 3RC1, Safari etc…
Meilleurs vœux 2007
Reçu récemment à la réception d’Emakina : la carte de vœux d’Anysurfer.be.
Même si je n’ai pas tout compris (et si quelqu’un peut m’aider…), j’ai trouvé la démarche vraiment sympatique.
Il s’agit en fait d’un cécogramme comme on peut en envoyer sur le site Braillepost. Notre carte de remerciement est bien sûr passée par ce service.
C’est clair que maintenant, je suis concerné. J’en reparlerai.
Liens relatifs :
- Le service d’envoi de cécogrammes.
- Les directives pour obtenir le label Anysurfer.
- à étudier : OpenWeb pour les Standard du web.
- à mettre en favori : le blog de Webatou (coucou Monique !)
Utilisabilité et flash : menus contextuels (m.à.j.)
Ceci est une mise à jour de mon article sur les liens utilisables dans flash à l’aide de menus contextuels.
Un développeur flash d’Emakina a remanié mon script, avec une classe ActionScript 2, pour faciliter l’intégration des menus contextuels sur les liens dans les animations flash.
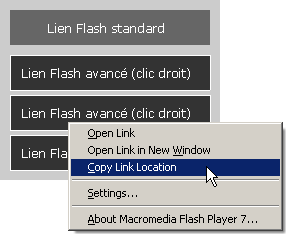
Voici l’exemple :
Exemple qui, si vous cliquez avec le bouton droit de la souris sur l’un des trois derniers boutons, devrait donner ceci.
Utilisation :
Cette fois-ci, c’est encore plus simple :
Vous importez un fichier actionscript dans votre fichier .fla et, lorsque vous avez un lien, au lieu d’appeler la fonction .getURL(), vous employez la classe new addContextMenuLink() avec deux paramètres.
- le nom de l’instance d’un movieclip ou d’un bouton,
- l’url qui sera appelée lors du clic du lien.
Exemple :
Voici le code source de l’exemple ci-dessus :
import addContextMenuLink.as; new addContextMenuLink(advancedButton,"//www.google.be"); new addContextMenuLink(advancedButton2,"//www.gatellier.be/blog/"); new addContextMenuLink(advancedButton3,"//blog.sakanadesign.com");
Les trois boutons derniers boutons de l’animation ont été nommés respectivement advancedButton, advancedButton2 et advancedButton3. Chacun de ces trois boutons aura la série de liens contextuels pour ouvrir les url vers laquelle ils pointent, dans la même fenêtre, dans une nouvelle fenêtre et pour copier cette url dans votre clipboard.
Liens relatifs :
- Téléchargez les fichiers source de cet article.
- Le blog de Sakanadesign qui a écrit la classe actionscript.
Si vous avez des remarques ou des améliorations à apporter, n’hésitez pas à m’en faire part au travers des commentaires.


3 commentaires