Utilisabilité et flash : menus contextuels
Une version plus récente de cet article (avec l’emploi de classe ActionScript 2) est désormais disponible.
date d’édition : 20/01/2007
Voici une animation flash que je viens de créer : elle contient tout simplement deux boutons.
Ces deux boutons font apparemment la même chose.
Cliquez maintenant les deux boutons avec le bouton droit de votre souris (touche control et clic pour ceux qui n’ont qu’un bouton à leur souris.)
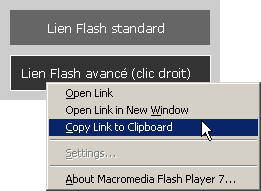
Un clic droit sur le second bouton devrait donner quelque chose comme ceci :
Un menu contextuel permettant soit d’ouvrir le lien dans la même page, soit de l’ouvrir dans une nouvelle fenêtre, soit de copier le lien dans le clipboard.
Enfin un fichier flash mieux utilisable !
Le code ActionScript :
J’ai créé un fichier flash à votre disposition (.zip – 6KB) contenant deux boutons (que j’ai nommés simpleButton pour le premier bouton et advancedButton pour le second) dans lequel j’ai écrit le code suivant :
var url="//www.gatellier.be/blog/";
//creation des éléments d'un menu contextuel
var usableContextMenu=new ContextMenu();
//les valeurs par défaut sont cachées
usableContextMenu.hideBuiltInItems();
usableContextMenu.customItems.push(
//rajout d'un élément menu
new ContextMenuItem(
//définition du label du menu
"&Open Link",
//définition de la fonction qui sera exécutée
function(){
getURL(url,"_self");
}
)
);
usableContextMenu.customItems.push(
new ContextMenuItem(
"Open Link in New &Window",
function(){
getURL(url,"_blank");
}
)
);
usableContextMenu.customItems.push(
new ContextMenuItem(
"&Copy Link to Clipboard",
function(){
System.setClipboard(url);
}
)
);
//association du contexte menu à mon bouton
advancedButton.menu=usableContextMenu;
Explications :
aUR la ligne 3, je crée une instance d’un objet ContextMenu, je la nomme usableContextMenu.
La ligne 5 me sert à cacher les éléments par défaut d’un menu contextuel d’une animation flash.
Les lignes 8, 17 et 25 ajoutent un élément menu contextuel à mon menu. Chacun des ces éléments est défini en tant que ContextMenuItem avec un label, et une action.
Pour les trois liens, je reprends la variable définie ligne 1 : url. Mais chaque fois de manière différente :
- Ligne 13 : pour ouvrir le lien dans la même fenêtre.
- Ligne 21 : pour ouvrir le lien dans une nouvelle fenêtre.
- Ligne 29 : pour copier dans le clipboard.
aUR ligne 34, je défini la propriété menu de l’objet advancedButton (le bouton que j’ai créé) comme étant l’objet menu que j’ai créé à la ligne 3 usableContextMenu
J’ai aussi des petites actions sur les deux boutons pour qu’ils réagissent à un clic gauche de la souris.
Petit Truc :
Pour que les liens soient encore un petit peu plus accessibles, j’ai rajouté des raccourcis claviers (qui ne seront visibles qu’avec le menu contextuel ouvert et la touche ALT du clavier enfoncée).
Pour rajouter ces raccourcis clavier, il suffit de rajouter un & devant la lettre définie comme raccourcis.
Je me suis basé pour ces raccourcis aux mêmes raccourcis que l’interface de Firefox pour plus de cohérence.
Usage :
L’usage de ce type de liens contextuels dans les animations flash n’a de sens, évidemment, que lorsque les liens appelés sont des liens externes. Ou que les différentes parties de l’animation ont une adresse propre.
Merci déjà à tous les flasheurs d’employer des menus contextuels sur les liens de leurs animations flash.
Liens relatifs :
- Le fichier source de l’animation flash de cette page (.zip – 6KB)
- Plus d’infos sur la classe ActionScript 2.0 ContextMenuItem.
- Inspiration : le petit lien sur la splash page de Néa (mais la en AS 3)
Comments
7 commentaires à “Utilisabilité et flash : menus contextuels”
Laissez un commentaire

Tu te mets à flash toi maintenant?!
Bon à savoir 😉
Juste pour démontrer que même quelqu’un qui ne fait pas de flash peut le faire 🙂
Ceci-dit actionscript et javascript c’est vraiment presque la même chose.
Voilà une très bonne initiative ! bravo !
Merci pour le petit lien vers mon site! 🙂
Il y a aussi une classe ‘Menu’ (mx.controls.Menu > depuis flash 7) qui te permet de faire cela avec le bouton gauche. Il y a un exemple dans les docs de Flex que tu peux voir ici http://livedocs.macromedia.com/flex/2/langref/mx/controls/Menu.html#includeExamplesSummary
Pim
@Janick: De rien, c’est normal de citer le site qui a inspiré l’article.
@Pim: Bon à savoir. Dans ce cas-ci, ça na pas des masses d’intérêt vu qu’il y a un lien dans le flash sous le bouton gauche de la souris. Je retiens tout de même.
Utilisabilité et flash : menus contextuels (m.à.j.)…
Ceci est une mise à jour de mon article sur les liens utilisables dans flash à l’aide de menus contextuels.
Un développeur flash d’Emakina a remanié mon script, avec une classe ActionScript 2, pour faciliter l’intégration des menus contextuels…