Raccourci clavier pour accéder au Menu Pomme sur MacOSX
Il existe un raccourci clavier bien caché sur MacOSX pour accéder au Menu Pomme :
CTRL+Shift+F2: Accéder au Menu Pomme
Un autre raccourci clavier peut-être intéressant pour ceux qui ne sont pas fans des Spaces et de Expose
CTRL+Shift+F4: Cycle parmis les différentes applications ouvertes
Ce dernier raccourci clavier est aux fenêtres de différentes applications ce que Command+` est aux différentes fenêtre d’une même application.
Appeler un numéro d’une page html depuis son mobile.
J’ai récemment fait l’acquisition d’un HTC Touch HD avec lequel je m’amuse un petit peu.
Le navigateur mobile que je préfère est Iris de Torch Mobile, basé sur le moteur Webkit (le même moteur que l’iPhone). J’attends impatiemment Mozilla Fennec ou une version stable et gratuite d’Opera Mobile.
Grâce à Iris, je peux suivre mes réseaux sociaux d’où que je puisse me trouver.
L’un d’entre eux (Facebook) a bien intégré la possibilité de pouvoir appeler directement numéro de téléphone sur une page html.
Exemple 1 : Facebook Mobile
Disponible au téléchargement sur Viméo: Demo of the TEL URI protocol #1: Facebook
Je me rends sur le profil d’un compte de test Facebook qui contient un numéro de téléphone défini, je clique sur le numéro, et la communication téléphonique s’initialise !
Exemple 2 : les pages .tel
Le TLD .tel vient d’être libéré et donc tout le monde peut, dès à présent, enregistrer son domaine .tel.
Qu’offre un domaine .tel ?
“.tel est un service permettant aux particuliers et aux entreprises de stocker et de gérer toutes leurs coordonnées et leurs mots-clés, directement dans le DNS, sans avoir à concevoir, héberger ni gérer de site Web.”
En théorie, c’est alléchant. Via mon navigateur mobile (et pourquoi pas associé avec un code QR ?), je saisis l’adresse .tel d’une personne/entreprise et je pourrais être à même de lui téléphoner directement.
Je me rends sur une page .tel, je clique sur le numéro de téléphone et j’ai une erreur “l’url n’emploie pas un protocole reconnu” !!!
Le code pour téléphoner d’une page html depuis un mobile.
Le pseudo-protocole callto:
Il est employé par beaucoup (Skype, NetMeeting, …) mais n’est pas enregistré. En fait, il est “Une réinvention de la roue“.
Comme ce protocole n’est pas défini, les développeurs de navigateurs sont libres de faire un peu ce qu’ils veulent.
C’est le protocole qu’utilisent les pages .tel :
<a class="data" title="callto:+12125551234" href="callto:+12125551234">+12125551234</a>
Ce code marche bien pour les navigateurs ayant Skype ou NetMeeting, mais sur une page vue sur un mobile…
Solution : servir un contenu différent pour les navigateurs mobiles et desktop
Le standard existants: le protocole tel:
La RFC3966, intitulée “The tel URI for Telephone Numbers” (ou l’URI tel pour les numéros téléphoniques) nous éclaire.
Le protocole a employer est tel:. Il sera suivi du numéro de téléphone (avec quelques contraintes).
C’est le code employé par la version iPhone de Facebook :
<a class="listButton" href="tel:+320123456789">Call +320123456789</a>
Le protocole tel: permet donc de passer un coup de fil rapidement et sans problèmes !
Nouveau site pour Emakina
Le nouveau site d’Emakina est en ligne depuis vendredi soir (20 avril 2007).
Il est encore en phase de débogage-peaufinement. (En bêta comme dit le logo).
Vous en pensez quoi ?
Globalement, je le trouve mieux que l’ancien point de vue graphique, je trouve qu’il manque vraiment de contraste entre les couleurs de texte et de fond et que la(les) navigation(s) sont un peu confuses. Les vidéos sont pas mal mais elles rament sur des vieux ordis.
Mais, ce n’est que mon avis.
[edit]: j’oublie de signaler que je figure dans le site pour ceux qui ne me connaitraient pas. Photo prise par XVIII et retouchée par AFO (pour les crédits)
[edit2]: Je viens de rajouter des captures d’écran de l’ancien et du nouveau site Emakina sur mon compte Flickr:
- L’ancien design de la page historique d’Emakina
- Et le nouveau design de la page historique d’Emakina
Utilisabilité et flash : menus contextuels (m.à.j.)
Ceci est une mise à jour de mon article sur les liens utilisables dans flash à l’aide de menus contextuels.
Un développeur flash d’Emakina a remanié mon script, avec une classe ActionScript 2, pour faciliter l’intégration des menus contextuels sur les liens dans les animations flash.
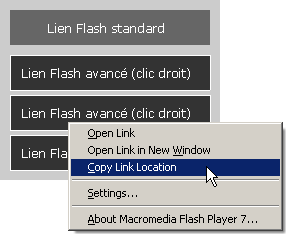
Voici l’exemple :
Exemple qui, si vous cliquez avec le bouton droit de la souris sur l’un des trois derniers boutons, devrait donner ceci.
Utilisation :
Cette fois-ci, c’est encore plus simple :
Vous importez un fichier actionscript dans votre fichier .fla et, lorsque vous avez un lien, au lieu d’appeler la fonction .getURL(), vous employez la classe new addContextMenuLink() avec deux paramètres.
- le nom de l’instance d’un movieclip ou d’un bouton,
- l’url qui sera appelée lors du clic du lien.
Exemple :
Voici le code source de l’exemple ci-dessus :
import addContextMenuLink.as; new addContextMenuLink(advancedButton,"//www.google.be"); new addContextMenuLink(advancedButton2,"//www.gatellier.be/blog/"); new addContextMenuLink(advancedButton3,"//blog.sakanadesign.com");
Les trois boutons derniers boutons de l’animation ont été nommés respectivement advancedButton, advancedButton2 et advancedButton3. Chacun de ces trois boutons aura la série de liens contextuels pour ouvrir les url vers laquelle ils pointent, dans la même fenêtre, dans une nouvelle fenêtre et pour copier cette url dans votre clipboard.
Liens relatifs :
- Téléchargez les fichiers source de cet article.
- Le blog de Sakanadesign qui a écrit la classe actionscript.
Si vous avez des remarques ou des améliorations à apporter, n’hésitez pas à m’en faire part au travers des commentaires.
Utilisabilité et flash : menus contextuels
Une version plus récente de cet article (avec l’emploi de classe ActionScript 2) est désormais disponible.
date d’édition : 20/01/2007
Voici une animation flash que je viens de créer : elle contient tout simplement deux boutons.
Ces deux boutons font apparemment la même chose.
Cliquez maintenant les deux boutons avec le bouton droit de votre souris (touche control et clic pour ceux qui n’ont qu’un bouton à leur souris.)
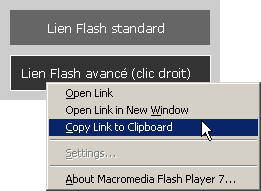
Un clic droit sur le second bouton devrait donner quelque chose comme ceci :
Un menu contextuel permettant soit d’ouvrir le lien dans la même page, soit de l’ouvrir dans une nouvelle fenêtre, soit de copier le lien dans le clipboard.
Enfin un fichier flash mieux utilisable !
Le code ActionScript :
J’ai créé un fichier flash à votre disposition (.zip – 6KB) contenant deux boutons (que j’ai nommés simpleButton pour le premier bouton et advancedButton pour le second) dans lequel j’ai écrit le code suivant :
var url="//www.gatellier.be/blog/";
//creation des éléments d'un menu contextuel
var usableContextMenu=new ContextMenu();
//les valeurs par défaut sont cachées
usableContextMenu.hideBuiltInItems();
usableContextMenu.customItems.push(
//rajout d'un élément menu
new ContextMenuItem(
//définition du label du menu
"&Open Link",
//définition de la fonction qui sera exécutée
function(){
getURL(url,"_self");
}
)
);
usableContextMenu.customItems.push(
new ContextMenuItem(
"Open Link in New &Window",
function(){
getURL(url,"_blank");
}
)
);
usableContextMenu.customItems.push(
new ContextMenuItem(
"&Copy Link to Clipboard",
function(){
System.setClipboard(url);
}
)
);
//association du contexte menu à mon bouton
advancedButton.menu=usableContextMenu;
Explications :
aUR la ligne 3, je crée une instance d’un objet ContextMenu, je la nomme usableContextMenu.
La ligne 5 me sert à cacher les éléments par défaut d’un menu contextuel d’une animation flash.
Les lignes 8, 17 et 25 ajoutent un élément menu contextuel à mon menu. Chacun des ces éléments est défini en tant que ContextMenuItem avec un label, et une action.
Pour les trois liens, je reprends la variable définie ligne 1 : url. Mais chaque fois de manière différente :
- Ligne 13 : pour ouvrir le lien dans la même fenêtre.
- Ligne 21 : pour ouvrir le lien dans une nouvelle fenêtre.
- Ligne 29 : pour copier dans le clipboard.
aUR ligne 34, je défini la propriété menu de l’objet advancedButton (le bouton que j’ai créé) comme étant l’objet menu que j’ai créé à la ligne 3 usableContextMenu
J’ai aussi des petites actions sur les deux boutons pour qu’ils réagissent à un clic gauche de la souris.
Petit Truc :
Pour que les liens soient encore un petit peu plus accessibles, j’ai rajouté des raccourcis claviers (qui ne seront visibles qu’avec le menu contextuel ouvert et la touche ALT du clavier enfoncée).
Pour rajouter ces raccourcis clavier, il suffit de rajouter un & devant la lettre définie comme raccourcis.
Je me suis basé pour ces raccourcis aux mêmes raccourcis que l’interface de Firefox pour plus de cohérence.
Usage :
L’usage de ce type de liens contextuels dans les animations flash n’a de sens, évidemment, que lorsque les liens appelés sont des liens externes. Ou que les différentes parties de l’animation ont une adresse propre.
Merci déjà à tous les flasheurs d’employer des menus contextuels sur les liens de leurs animations flash.
Liens relatifs :
- Le fichier source de l’animation flash de cette page (.zip – 6KB)
- Plus d’infos sur la classe ActionScript 2.0 ContextMenuItem.
- Inspiration : le petit lien sur la splash page de Néa (mais la en AS 3)


Un commentaire