Addon Firefox: Content Encoding Detector 0.4b
Dans le but de promouvoir un web plus rapide et donc plus respectueux de ses utilisateurs, je viens de créer un petit Addon Firefox qui promeut l’encodage des pages en GZIP.
Cet encodage permet de réduire drastiquement le poid des fichiers transférés entre le serveur web et votre navigateur.
Point de vue technique :
L’addon Content Encoding Detector soumet l’url de la page que vous visitez au service JSON-HEAD de Simon Willison.
Si le serveur retourne l’http_header “Content-Encoding”, l’icône de status Firefox est mise à jour pour refléter l’encodage.
L’addon est en cours de validation mais vous pouvez déjà le télécharger à sa page Mozilla Addons.
tag: ContentEncoding
Geotagging Bookmarklet
ou I CAN HAZ GEOTAGZ?
Status actuel de la géolocalisation :
- Le Groupe de Travail du W3C sur la géolocalisation est en place depuis peu, avec pour but de mettre sur pied des recommandations pour la fin de l’année.
- Firefox 3.1 promet l’implémentation d’une API de géolocalisation (pas encore de tests concluants sur la v3.1b2).
- Une série de providers (tels MaxMind) fournissent des services de conversion d’adresse ip vers un pays ou une adresse
- L’extension Firefox Loki permet une localisation précise sur base de la triangulation des signaux des routeurs wifi alentours.
- L’extension Firefox Geode promet d’employer les futures spécifications (
navigator.geolocation.getCurrentPosition()) - Google Gears a aussi une API de géolocalisation
- Google JSAPI (qui permet d’ajouter dans vos sites les librairies JavaScript les plus employées) a des méthodes pour retrouver la position du visiteur.
- BrightKite permet de Twitter et géotagguer directement les photos prises avec son iPhone
Geotag bookmarklet
Via les spécifications disponibles et méthodes les plus faciles, je viens donc d’écrire un bookmarklet qui rajoute votre position géographique dans n’importe quel page web.
Pour l’installer, il suffit de glisser déposer le lien ci-dessus dans votre barre de favoris.
En cliquant dessus, le bookmarket rajoutera votre position (s’il la trouve) au premier champ textarea de la page que vous visitez. Parfait pour Twitter.com
Le script de mon Geotag bookmarklet
var GT=(function(){
var P=4,u="undefined",d=document;
var format=function(n,c){
var m=Math.pow(10,c);
return Math.round(n*m)/m;
};
var addMarker=function (p){
var t=d.getElementsByTagName("textarea")[0];
if(t.value.indexOf("#geo")<0){t.value+="#geo:"+format(p.latitude,P)+","+format(p.longitude,P);}
};
this.getLocation=function(){
var p=google.loader.ClientLocation;
if (p!==null){addMarker(p);}
};
this.tag=function(){
if(typeof(navigator.geolocation)!=u){
//https://developer.mozilla.org/En/Using_geolocation || geode
navigator.geolocation.getCurrentPosition(function(p){addMarker(p);});
} else {
////code.google.com/apis/ajax/documentation/#ClientLocation
if (typeof(google)==u){
var jsapi=document.createElement("script");
jsapi.src="//www.google.com/jsapi?callback=GT.getLocation";
d.getElementsByTagName("body")[0].appendChild(jsapi);
}
}
};
return {tag:tag,getLocation:getLocation};
})();
GT.tag();
Mon script vérifie si l’objet navigator.geolocation existe (donc, si c’est FF3.1b2 ou si Firefox a l’addon Geode installé), sinon, il utilisera les méthodes fournies par le JSAPI de Google.
Bugs connus :
- Si vous passez par un server proxi pour vous connecter à internet ou si simplement les services de géolocalisation ne reconnaissent pas, aucun tag ne sera affiché.
- Internet Explorer 6 ne supporte pas les longs bookmarklets, je vous recommande donc d’installer un autre navigateur.
- La géolocalisation avec Firefox 3.1 beta 2 ne marche pas encore super bien.
- Je limite la précision à quatre décimales.
- J’emploie le système de géotagging employé BrightKite (par soucis de brièveté pour le status Twitter
#geo:<lat>,<long>) et pas celui recommandé par Flickr (geo:lat=<lat>,geo:lon=<long>)
Liens relatifs :
- Le script de Dion Almaer qui emploie aussi Google Gears (via Ajaxians)
- 6 technologies de 2008 que vous devez utiliser maintenant (dont la géolocalisation) sur Wired
- Exemple de Tweet géotaggué via BrightKite
Éditer le fichiers HOSTS sur MacOSX et Windows
Le fichier HOSTS est l’équivalent d’une mini-base de donnée DNS contenant les informations pour retrouver les adresses IP en fonction des noms de domaines.
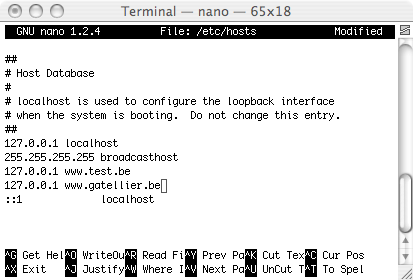
Editer son fichier HOSTS sous MacOSX
Sous MacOSX, il faut ouvrir une console Terminal.
Pour pouvoir éditer le fichier hosts, dans la console, il faut lancer la commande :
sudo pico /etc/hosts
(il faut avoir le mot de passe de l’administrateur local de votre Mac).
Entrez les lignes désirées, sauvez vos modifications via le raccourcis clavier CTRL+O et enfin fermez la console avec CTRL+X
Editer son fichier HOSTS sous MS Windows
Sous Windows, c’est assez facile de trouver le fichier et de le modifier.
Sous MS Windows, ce fichier se trouve dans le répertoire: C:\WINDOWS\system32\drivers\etc\ où il suffit d’ouvrir le fichier HOSTS (qui n’a pas d’extension) avec un éditeur de texte et de rajouter adresses ip et nom de domaine, de sauver ce fichier et eventuellement redémarrer son navigateur.
Astuce : Le raccourcis d’édition du fichier HOSTS
On peut éditer très facilement le fichier HOSTS sur Windows en créant simplement un raccourcis spécifique.
Ce raccourcis aura comme target :
"C:\Program Files\Windows NT\Accessories\wordpad.exe" C:\WINDOWS\SYSTEM32\DRIVERS\etc\HOSTS
Et devra démarrer dans le répertoire :
C:\%SystemRoot%\SYSTEM32\DRIVERS\ETC
En savoir plus :
Meilleurs vœux 2007
Reçu récemment à la réception d’Emakina : la carte de vœux d’Anysurfer.be.
Même si je n’ai pas tout compris (et si quelqu’un peut m’aider…), j’ai trouvé la démarche vraiment sympatique.
Il s’agit en fait d’un cécogramme comme on peut en envoyer sur le site Braillepost. Notre carte de remerciement est bien sûr passée par ce service.
C’est clair que maintenant, je suis concerné. J’en reparlerai.
Liens relatifs :
- Le service d’envoi de cécogrammes.
- Les directives pour obtenir le label Anysurfer.
- à étudier : OpenWeb pour les Standard du web.
- à mettre en favori : le blog de Webatou (coucou Monique !)
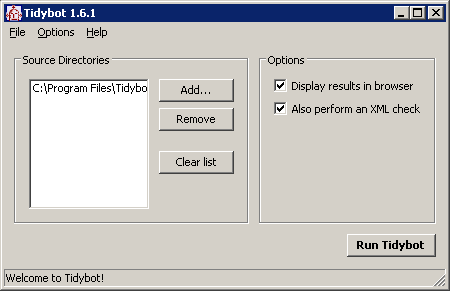
Valider son code (X)HTML avec Tidybot
Tidybot vous permet de vérifier rapidement la validité de la syntaxe de vos pages web tout en n’étant pas connecté à internet.
Spécifiez les répertoires à valider, et scannez. Tidybot génèrera un rapport complet pour les pages contenant des erreurs de syntaxe (x)html voir l’exemple de rapport de page Tidybot.
Des paramètres avancés vous permettent de spécifier, entre autres, de ne pas afficher tel type fichier ou tels types d’erreurs.
Dommage seulement de ne pas pouvoir vérifier des pages en ligne. Disponible pour Window et Unix avec ou sans interface
Liens relatifs :
- La page du validateur Tidybot
- L’exemple de rapport de page tidybot
- Via : l’excellent WATS.ca (excellente ressource d’outils de développement).




Un commentaire