Valider son code (X)HTML avec Tidybot
Tidybot vous permet de vérifier rapidement la validité de la syntaxe de vos pages web tout en n’étant pas connecté à internet.
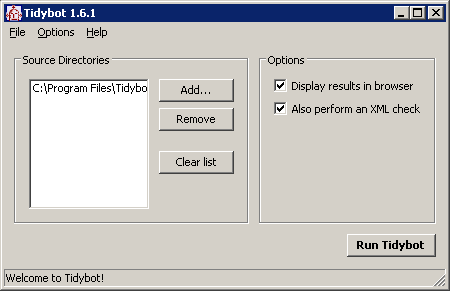
Spécifiez les répertoires à valider, et scannez. Tidybot génèrera un rapport complet pour les pages contenant des erreurs de syntaxe (x)html voir l’exemple de rapport de page Tidybot.
Des paramètres avancés vous permettent de spécifier, entre autres, de ne pas afficher tel type fichier ou tels types d’erreurs.
Dommage seulement de ne pas pouvoir vérifier des pages en ligne. Disponible pour Window et Unix avec ou sans interface
Liens relatifs :
- La page du validateur Tidybot
- L’exemple de rapport de page tidybot
- Via : l’excellent WATS.ca (excellente ressource d’outils de développement).
Plugin de recherche OpenSearch pour Firefox 2
Firefox version 2 supporte le standard de formatage de données de recherche OpenSearch. Grâce à cela, on peut créer des petits plugins de recherche très utiles pour son navigateur préféré.
Format XML OpenSearch
Les définitions des différents éléments composant un XML OpenSearch nous aident à composer notre propre plugin de recherche.
Pour une installation standard de Firefox, vous trouverez les plugins déjà installés dans le répertoire C:\Program Files\Mozilla Firefox\searchplugins. Normalement ce répertoire ne contient que des fichiers .xml qui sont les définitions des plugins. Prenons-en un, le fichier amazon.xml
<SearchPlugin xmlns="//www.mozilla.org/2006/browser/search/">
<ShortName>Amazon.com</ShortName>
<Description>Amazon.com Search</Description>
<InputEncoding>ISO-8859-1</InputEncoding>
<Image width="16" height="16">data:image/x-icon;base64,iVBORw0KGgoA...=</Image>
<Url type="text/html" method="GET" template="//www.amazon.com/exec/obidos/external-search/">
<Param name="field-keywords" value="{searchTerms}"/>
<Param name="mode" value="blended"/>
<Param name="tag" value="mozilla-20"/>
<Param name="sourceid" value="Mozilla-search"/>
</Url>
<SearchForm>//www.amazon.com/</SearchForm>
</SearchPlugin>
SearchPlugin- Définition du namespace des différents nodes du fichier xml (dans ce cas-ci, on parle de la définition de Firefox)
ShortName- Nom du plugin de recherche
Description- Description du plugin de recherche
InputEncoding- Encodage des caractères du formulaire
Image- Définition de l’icône qui sera ajoutée dans l’interface de recherche encodée en Base64
Url- Contient les différents attributs du formulaire de recherche
type- Format dans lequel les données sont envoyées au serveur
method- GET ou POST méthode d’envoi des données au serveur
template- C’est l’ACTION du formulaire de recherche
Param- Les différents champs qui sont passées au formulaire. Le champ sur lequel se fait la requête doit avoir la
value="{searchTerms}". C’est les termes qui seront entrés dans le formulaire de recherche de Firefox SearchForm- C’est le lien vers les soumissions de formulaires vides iront.
Analyse d’un formulaire à convertir en plugin.
Pour un premier exemple, je me suis basé sur la page d’accueil de Tutmaks.com (excellente ressource de tutoriels). Le moteur de recherche du site ne fonctionnant pour l’instant que sur des pages /index.php et pas sur les pages de détail /story.php.
A l’aide de l’Inspector de Firebug, j’ai facilement repéré que le nom du champ du formulaire était “search” l’action est vide (d’où l’erreur ci-dessus).
<InputEncoding>ISO-8859-1</InputEncoding>
<Url type="text/html" method="GET" template="//tutmarks.com/index.php">
<Param name="search" value="{searchTerms}"/>
</Url>
Pour un second exemple, j’ai pris la recherche inversée de numéros de téléphone sur 1307.be.
Il y a plusieurs champs cachés dans ce formulaire-ci. J’ai repris les nom et valeurs de ces champs en tant que Param de mon XML
<InputEncoding>ISO-8859-1</InputEncoding>
<Url type="text/html" method="POST" template="//1307.be/fr/servlets/ReverseServlet">
<Param name="number" value="{searchTerms}"/>
<Param name="iso_language" value="fr"/>
<Param name="template" value="1x07be"/>
</Url>
Ajout de l’icône du plugin de recherche.
J’ai repris les favicônes des sites repectifs. Je les ai enregistrées sur mon ordinateur et je les ai converties en base64 avec cet outil. De ce fait, les images sont transformées en code et sont plus facilement transportable d’un environnement à un autre (les images sont incluses dans le fichier XML sous forme de code).
La documentation OpenSearch précise qu’on peut aussi mettre une url vers une icône de favori ou autre image.
<Image height="16" width="16" type="image/x-icon"><br /> //example.com/favicon.ico<br /> </Image><br />
Code à rajouter dans les pages html.
Pour que le plugin soit à la disposition de tout le monde, il faut l’insérer dans les pages de votre site.
Cela se fait aisément en ajoutant une balise link real="search" dans le header de la page html.
<link rel="search" type="application/opensearchdescription+xml" title="Tutmarks.com" href="/chemin-vers/définition.xml">
Ajouter les plugins créés à Firefox 2.
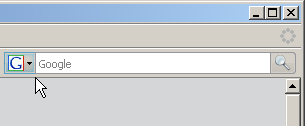
Quand un plugin de recherche a été trouvé par Firefox, l’icône de la liste des moteurs de recherche prend un fond bleuté.
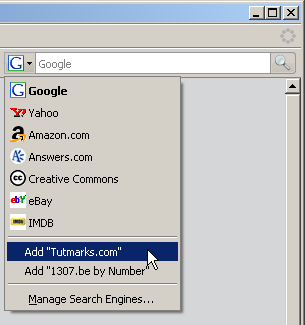
En cliquant sur cette icône, on peut voir la liste des plugins de recherche. Dans le bas du menu, on peut rajouter les différents plugins de recherches.
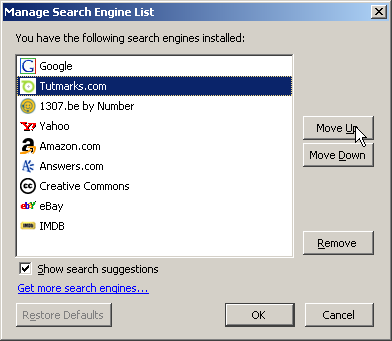
L’ordre des moteurs de recherche peut être modifié et on peut aussi en supprimer via l’interface de gestion des plugins de recherche
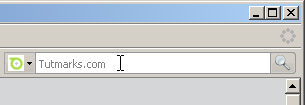
Le plugin de recherche Tutmarks pour Firefox 2 prêt à l’usage.
Liens relatifs
Je (re)découvre Firebug ou le débogage facile
En préparant un petit article, je suis tombé sur cette vidéo qui montre comment déboguer avec Firebug.
Je suis presque tombé de ma chaise. Je ne connaissais pas la moitié des capacités de cette merveilleuse extension de débogage pour FireFox, que j’emploie quand même depuis un bout de temps (v0.2 si les souvenirs sont bons).
Avant, je ne l’employais que pour tracer mes appels Ajax et les réponses du serveur et tester des variables et fonctions, le tout dans la console.
Je n’avais pas vraiment vu la puissance du débogueur.
Une petit explication s’impose.
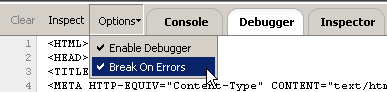
Pour que Firebug s’arrête à chaque erreur, il faut que l’option soit activée. (onglet “Debugger”, menu “Options”).
Je pensais que toutes les options étaient regroupées à un seul endroit. Soit, je m’encroûte, soit l’interface n’est pas super parlante.
Bon maintenant regardons tout ce que l’on peut faire avec ce débogueur.
Le principe est le suivant : on appelle des méthodes de l’objet console en lui passant des paramètres.
console.log("message" [,objects])
console.debug("message" [,objects])
console.info("message" [,objects])
console.warn("message" [,objects])
console.error("message" [,objects])
etc…
La liste complète des méthodes de Firebug est bien évidemment disponible en ligne.
Vraiment bien fait ces petites méthodes (surtout celles qui permettent d’évaluer le temps qu’un javascript met).
Adopté par toute l’équipe des intégrateurs, et certains développeurs. Merci Joe Hewitt !
Liens relatifs :
- Firebug, l’extension de débogage pour Firefox
- Le blog du développeur de l’extension Firefox
- La vidéo explicative – qui m’a révélé le potentiel de Firebug
- Un autre article intéressant sur Firebug
Messagerie instantanée : affichage de sa présence en ligne.
Fans de messageries instantanées et qui possédez une page web ou un blog, vous pouvez afficher votre online status ou présence en ligne sur vos pages.
Online Status pour Skype 
Il existe depuis un bout de temps le plugin Jyve pour la messagerie instantanée Skype.
Plus récemment, Skype a ajouté la possibilité d’afficher, en 4 clics de souris, son status en ligne avec les Skype Buttons.
Online Status pour MSN Messenger 
Je viens de tomber sur un service similaire pour MSN Messenger.
Le principe est simple:
Il vous faudra trouver votre msn uid.
Il faut se connecter (rajouter à sa liste de contacts) à un bot. Ce bot est la pour vous guider: avec la commande !findbot, vous trouverez une adresse d’un autre bot qui pourra vous donner votre uid via la commande !uid.
Une fois que vous avez votre uid, vous n’avez qu’a insérer une image dans votre page pointant vers votre uid:
//www.bencastricum.nl/msn/status.php/.png
Protocole MSNIM pour MSN Messenger 7.5
De plus, depuis la version 7.5, MSN Messenger a rajouté les protocoles msnim:
De sorte qu’il vous est dorénavant possible de faire un lien vers des actions Messenger:
- ajouter un contact avec le lien msnim:add?contact=adresse@hotmail.com
- commencer une conversation chat avec le lien msnim:chat?contact=adresse@hotmail.com
- commencer une conversation vidéo avec le lien msnim:video?contact=adresse@hotmail.com
- commencer une conversation audio avec le lien msnim:voice?contact=adresse@hotmail.com
Liens relatifs
del.icio.us+blogger=Adobe NoteTag
Une petite démo vaut beaucoup mieux qu’un long discours: Adobe NoteTag.
Le concept: une application en Flex qui permet de partager des tâches entre différents utilisateurs. Ce qui est fort, c’est que le système publie le contenu des Notes dans un blog pour le contenu (Blogger ou TypePad) et classifie ces notes via Del.icio.us (par système de tags).
Très Web2.0 !









Laissez un commentaire