Plugin de recherche OpenSearch pour Firefox 2
Firefox version 2 supporte le standard de formatage de données de recherche OpenSearch. Grâce à cela, on peut créer des petits plugins de recherche très utiles pour son navigateur préféré.
Format XML OpenSearch
Les définitions des différents éléments composant un XML OpenSearch nous aident à composer notre propre plugin de recherche.
Pour une installation standard de Firefox, vous trouverez les plugins déjà installés dans le répertoire C:\Program Files\Mozilla Firefox\searchplugins. Normalement ce répertoire ne contient que des fichiers .xml qui sont les définitions des plugins. Prenons-en un, le fichier amazon.xml
<SearchPlugin xmlns="//www.mozilla.org/2006/browser/search/">
<ShortName>Amazon.com</ShortName>
<Description>Amazon.com Search</Description>
<InputEncoding>ISO-8859-1</InputEncoding>
<Image width="16" height="16">data:image/x-icon;base64,iVBORw0KGgoA...=</Image>
<Url type="text/html" method="GET" template="//www.amazon.com/exec/obidos/external-search/">
<Param name="field-keywords" value="{searchTerms}"/>
<Param name="mode" value="blended"/>
<Param name="tag" value="mozilla-20"/>
<Param name="sourceid" value="Mozilla-search"/>
</Url>
<SearchForm>//www.amazon.com/</SearchForm>
</SearchPlugin>
SearchPlugin- Définition du namespace des différents nodes du fichier xml (dans ce cas-ci, on parle de la définition de Firefox)
ShortName- Nom du plugin de recherche
Description- Description du plugin de recherche
InputEncoding- Encodage des caractères du formulaire
Image- Définition de l’icône qui sera ajoutée dans l’interface de recherche encodée en Base64
Url- Contient les différents attributs du formulaire de recherche
type- Format dans lequel les données sont envoyées au serveur
method- GET ou POST méthode d’envoi des données au serveur
template- C’est l’ACTION du formulaire de recherche
Param- Les différents champs qui sont passées au formulaire. Le champ sur lequel se fait la requête doit avoir la
value="{searchTerms}". C’est les termes qui seront entrés dans le formulaire de recherche de Firefox SearchForm- C’est le lien vers les soumissions de formulaires vides iront.
Analyse d’un formulaire à convertir en plugin.
Pour un premier exemple, je me suis basé sur la page d’accueil de Tutmaks.com (excellente ressource de tutoriels). Le moteur de recherche du site ne fonctionnant pour l’instant que sur des pages /index.php et pas sur les pages de détail /story.php.
A l’aide de l’Inspector de Firebug, j’ai facilement repéré que le nom du champ du formulaire était “search” l’action est vide (d’où l’erreur ci-dessus).
<InputEncoding>ISO-8859-1</InputEncoding>
<Url type="text/html" method="GET" template="//tutmarks.com/index.php">
<Param name="search" value="{searchTerms}"/>
</Url>
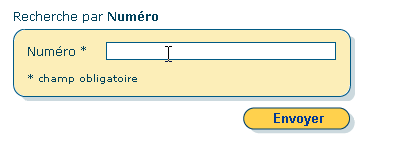
Pour un second exemple, j’ai pris la recherche inversée de numéros de téléphone sur 1307.be.
Il y a plusieurs champs cachés dans ce formulaire-ci. J’ai repris les nom et valeurs de ces champs en tant que Param de mon XML
<InputEncoding>ISO-8859-1</InputEncoding>
<Url type="text/html" method="POST" template="//1307.be/fr/servlets/ReverseServlet">
<Param name="number" value="{searchTerms}"/>
<Param name="iso_language" value="fr"/>
<Param name="template" value="1x07be"/>
</Url>
Ajout de l’icône du plugin de recherche.
J’ai repris les favicônes des sites repectifs. Je les ai enregistrées sur mon ordinateur et je les ai converties en base64 avec cet outil. De ce fait, les images sont transformées en code et sont plus facilement transportable d’un environnement à un autre (les images sont incluses dans le fichier XML sous forme de code).
La documentation OpenSearch précise qu’on peut aussi mettre une url vers une icône de favori ou autre image.
<Image height="16" width="16" type="image/x-icon"><br /> //example.com/favicon.ico<br /> </Image><br />
Code à rajouter dans les pages html.
Pour que le plugin soit à la disposition de tout le monde, il faut l’insérer dans les pages de votre site.
Cela se fait aisément en ajoutant une balise link real="search" dans le header de la page html.
<link rel="search" type="application/opensearchdescription+xml" title="Tutmarks.com" href="/chemin-vers/définition.xml">
Ajouter les plugins créés à Firefox 2.
Quand un plugin de recherche a été trouvé par Firefox, l’icône de la liste des moteurs de recherche prend un fond bleuté.
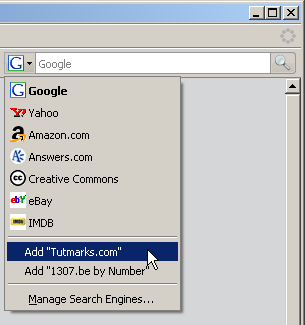
En cliquant sur cette icône, on peut voir la liste des plugins de recherche. Dans le bas du menu, on peut rajouter les différents plugins de recherches.
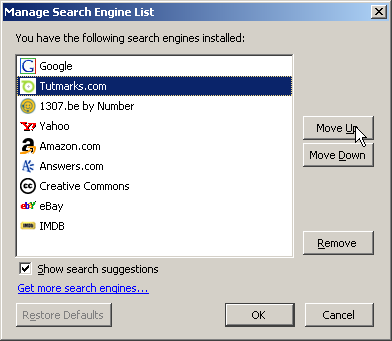
L’ordre des moteurs de recherche peut être modifié et on peut aussi en supprimer via l’interface de gestion des plugins de recherche
Le plugin de recherche Tutmarks pour Firefox 2 prêt à l’usage.
Liens relatifs
Homesite: Easter Egg ou s’amuser en créant des pages web.
Je vous parlais récemment des Easter Eggs de contribute. Voici celui de Macromedia Homesite (mon éditeur de page web préféré – bien qu’il lui manque toujours le support d’encodage UTF-8).
Comment accéder à cet oeuf de Pâques?
Tout simplement en modifiant une de vos barre d’outils:
- soit en prenant le raccourcis clavier Shift+F8
- soit en cliquant une de vos barre d’outils avec le bouton droit de votre souris et en choisissant l’option “Customize“
- soit encore en sélectionnant le menu “Options” puis “Customize” de vos barres de menu.
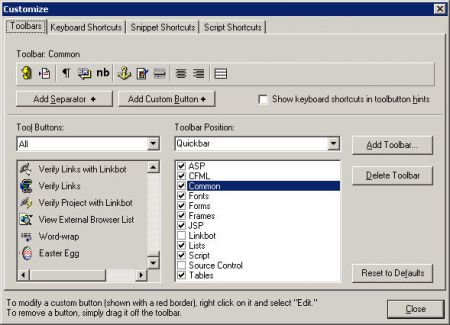
L’écran de personnalisation apparaît:
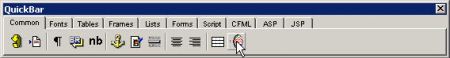
Dans le bas de la liste qui est disponnible, vous trouverez l’icône Easter Egg. Glissez-et-déposez la sur une des barres d’outils
Et cliquez OK.
Voila, pouvez accéder au jeu en cliquant sur la nouvelle icône.
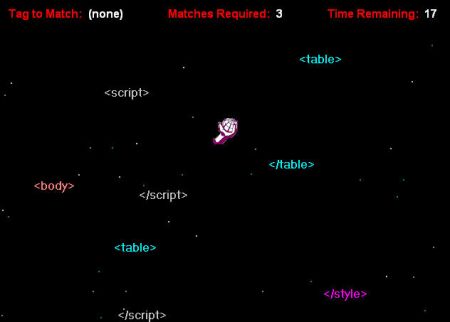
Le principe du jeu: faire des paires de tags en un temps imparti tout en évitant de bombes. Pas si captivant que Snood mais grâce à ce jeu, vous n’oublierai plus qu’il faut fermer ses tags!
Contribute : Easter Egg ou s’amuser en créant des pages web.
Je ne vous ai pas encore parlé de Macromedia Contribute l’outil “user friendly” pour créer et éditer des pages sur votre site internet.
Je m’y attarderai plus tard.
Pour vous mettre l’eau à la bouche et vous montrer que même les développeurs peuvent s’amuser, voici les oeufs de Pâques (easter eggs) de Contribute. Ils requièrent quand même d’avoir le logiciel installé.
Le premier, pas trop rigolo, c’est la liste des développeurs (et leur photo) du produit
Pour l’avoir (ou la voir), dans Contribute, gardez la touche ctrl enfoncée et à l’aide de votre souris, clickez sur le menu Help puis sur About Contribute
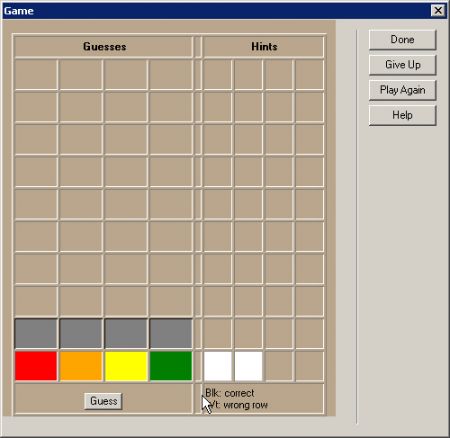
Le second est plus ludique, il s’agit d’un master mind.
Vous vous rappellez ce jeu casse-tête dans lequel il faut retrouver une combinaison colorée. Et bien oui, il est à votre disposition dans Macromedia Contribute.
Pour y avoir accès: allez dans le menu View, sélectionnez Go to Web Address et, comme adresse, entrez “play a game“. Tadaaa. Amusez-vous bien !
Le troisième est carrément poétique : en fonction des saisons, l’arbre de l’icône de la fonction insert image évoluera, comme les cerisiers du Japon.
Pour activer cette touche de poésie dans votre travail (parfois) trop aride: menu Edit, sélectionnez My Connections, cliquez sur la touche Administer pour un site auquels vous avez accès, sélectionnez les Roles Settings pour un utilisateur, allez dans New Images et enfin, cliquez plusieur fois sur le petit arbre. La prochaine fois que vous redémarrerer Contribute, en mode édition, vous verrez que l’icône a changé.
On va pouvoir créer ses pages relax maintenant. Merci qui? Merci Macromedia.
La prochaine fois, je vous parlerai de l’œuf de Pâques de Macromedia Homesite…
Affaire a suivre…
src=//weblogs.macromedia.com/amusselman/archives/2005/11/contribute_east.cfm
RSS pour les humains: XSL et votre XML est lisible
Il vous est certainement déjà arrivé de tomber sur des liens mystérieux: en cliquant une petite image labelisée rss vous arrivez sur une page illisible pour le commun des mortels. C’est un flux rss.
A quoi servent-ils? A suivre de l’information rapidement sans devoir charger tout un site.
Normalement, on emploie un aggrégateur de flux pour les parcourir d’un coup d’oeil. Il en existe de nombreux logiciels ou sous forme de site web.
Grâce à mon aggrégateur préféré, je surveille presque quotidiennement une bonne 50taine de sites grâce à leurs rss. Un titre m’article m’intéresse? Hop, je clique et je lis.
Un RSS lisible
Là où le bât blesse, c’est quand un utilisateur non-confirmé clique un lien pointant vers le fichier rss. Il se trouve confronté à une page incompréhesible faite de code. Ce sera une expérience vraiment mauvaise.














17 commentaires